! 本篇文章將會介紹筆者約兩年多一點點的開發心得 :D

好久沒寫的手寫,終於有點空再寫一下了(準備製做送給友人的書籤)
大家安安,2023 要過完了,大家還好嗎?
筆者的話還是老樣子的忙啊忙啊,年前嘛~你懂的,感覺也停更一小段時間了,回歸一下跟大家說一下我還活著唷~ 😂
這篇主要會分為 3 個段落,如標題的:目標、效率、平衡
目標 => 給正在轉職期的、轉換跳槽期的讀者們參考~如果剛要轉或是還在猶預的朋朋們可能會辛苦一點,但我也會分享我轉職前的目標,目標對我的影響,也希望對讀者們有點幫助。
效率 => 這部分會紹介我使用的一些工具、插件、App,以及我如何提升效率的(這裡筆者先立個 flag,通常這種標題的農場文呢,作者通常不是工程師,對工程師所謂的 效率 理解有蠻有出路的,很容易寫出看似很有道理的內容,像是:要區「分重要/不重要、緊急/不緊急」之類的 bala bala,但實質幫助有限,但筆者的經驗常常是:每個都很重要、每個都很緊急,這種時候又該怎麼辨?),當然這邊效率的面向會是學習、程式相關的,還是老樣子,接受對你有幫助的~
平衡 => 目前來說 2023 年算是比較失衡的一年,大量的加班時間,當中包含開會,常常會一開就是好幾個小時,最晚的一天到晚上 11 點吧,因為是非常小新創公司,也沒有正規的 PM (算是兼職的),所以可想之知,大部分的責任回到開發人員身上。
筆者轉職完入職第一天是 2020/11/15 ,算到 2023/12/31 的話,差不多是 2 年多一些時間。
或是更正確的說:2.126027397260274 年
不可避免的說目前的前端市場,越來越辛苦了,不只是因為疫情、ChatGPT,當然也因為粥少僧多的情況越來越明顯。以前 Senior 前端人數真的很少,但現在也很多當初的 Junior 也慢慢爬上來了,意味著也越來越少公司願意用沒有經驗的 Junior ,如果還在轉職中或是想轉職的讀者,可能要加緊腳步了,以筆者的角度來看目前的情況概大如下:
- 4 年前(2018 ~ 2020)來看,會個 HTML、CSS、JavaScript 就可以轉職成功了
- 2 年前(2021 ~ 2022)來看,稍為碰過框架,基本的 HTML、CSS、JavaScript 不要太差,也可以拿到 Offer
- 現在(2023 ~ 2024)來看,基本的 HTML、CSS、JavaScript 不說,都要熟悉框架、TypeScript,甚至一些後端經驗,還不一定拿得到 Offer
這邊指的是安全情況下,因為前端的技術變化很快,所以沒達標的話,履歷投個幾百封也不會有幾封回信,要練到上面的情況,回信率、拿 Offer 的機率才會好一點,以至於不會打擊信心太大導致轉職卡關。
前陣子也會跟資深前端朋朋們聊天,也覺得現在這個時間點連由前端從零開始也有點難度,對於比較沒自信一點但又想進 IT 產業的話,可以從 QA (測試人員)開始,至少先進產業感受一下。
# 關於目標
- 顯化前的目標

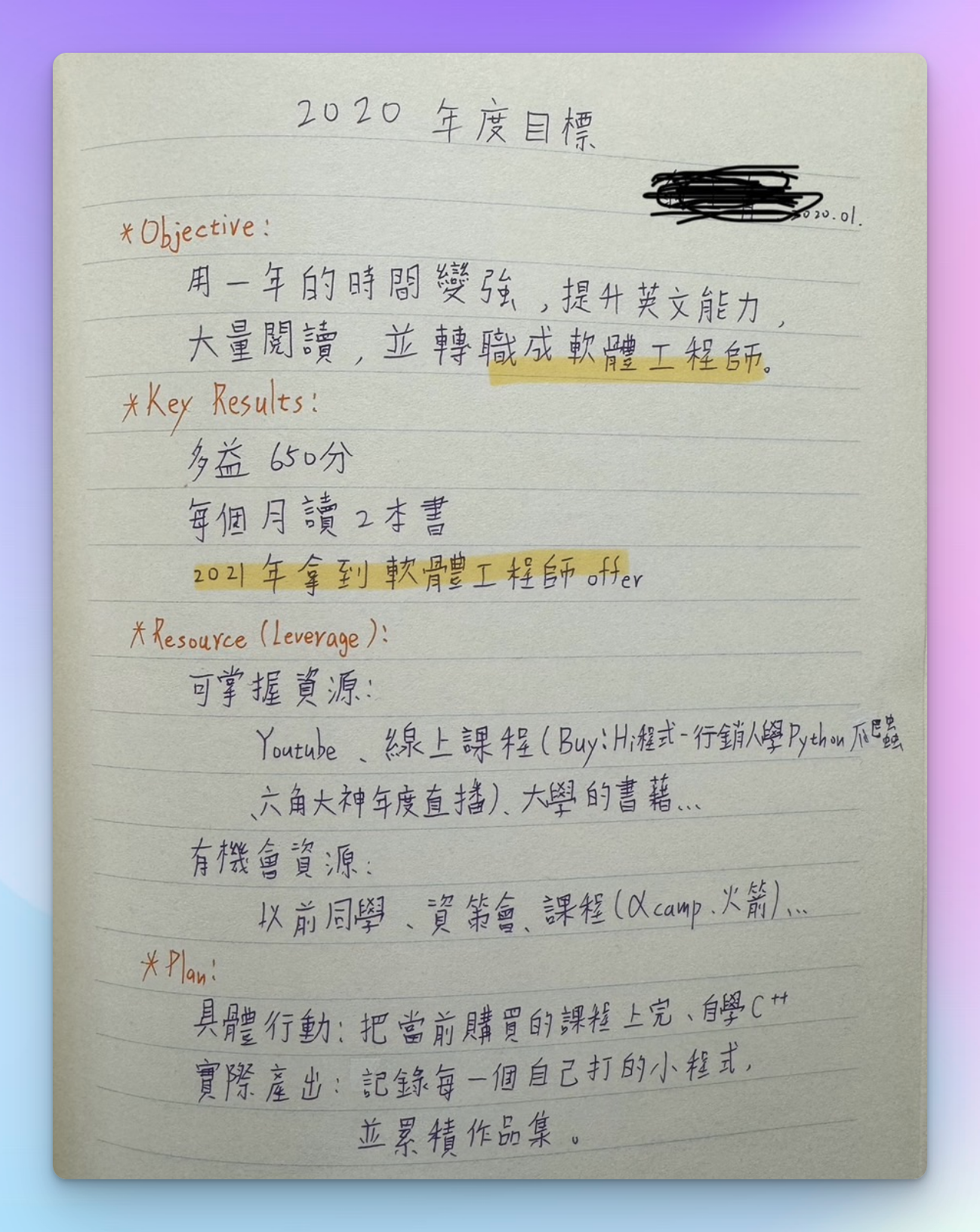
2020 年時,筆者轉職前寫下的目標,中二了一點,但還算有效
俗話說「天下無難事,只怕有心人」筆者覺得只要有心轉職的機會還是蠻大的,重點在你的目標,你想達成什麼樣的目標?這個目標可行嗎?你願意付出什麼樣的努力?
那時候轉職都還沒開始,就看到老師的一篇很香工程師工作的文章,這是我想要的結果。
延伸閱讀:Huli - 金融保險科技公司 OneDegree 工作半年心得 | Medium (註:Huli 大大於 2023/11 在日本工作中囉~)
我當下不是懷疑自己做不做得到,我一定做得到,只是 時間問題,所以我當下也另外下了一個中長期的目標。
中長期目標: 3 ~ 5 年達到老師在 OneDegree 的狀態(4 年 / 100k),月薪 100k,目標明確!
對於轉職的故事,我這裡就不著墨太多,大概是同期生或是身邊的夥伴們比較懂,雖然還是會有人覺得我怎麼好像當個工程師很輕鬆一般、薪水也還不錯、可以遠端工作、常去咖啡廳之類的,但是當中的酸甜苦辣,真的是只有經歷過的人才懂。轉職時,時間上是全職學習,但我差不多是把轉職當超過正職的心態去做吧,一般人一周差不多 40 小時的學習時間,我自己一周都超過 50 小時去學習,多學了一些演算法啊、框架之類的。
關於「冒牌者症候群」呢,目前沒有發生在我身上,我覺得是就不要想這麼多,衝就對了。蠻多人是想得太多,但沒有行動;也部分人是眼高手低,想高薪但又不想努力。總之就是保持好奇、學習心態,就比較不會有「冒牌者症候群」的狀況出現了。
- No pain, No gain.
要高薪、要賺錢,我認為沒有不辛苦的事,高薪的原理很簡單:不可取代性高,再看看那些輕鬆的文書工作,幾乎是大學生剛畢業就可以做的,想當然薪水就不會高到哪去。
這讓筆者想到以前有一位高中老師很有料也很有趣,高中要考大學嘛,很多高中生一定問過老師要選什麼科系啊?讀哪裡啊?
應該也有不少學生直接問老師,「老師老師,什麼科系出來最賺錢?」
那名老師回:「我也不知道。」
學生們愣住了。
接著老師繼續說:「如果你知道,或是你之後知道了,拜托回來告訴我,老師也想知道。」
「以前能賺錢不代表現在能賺錢,現在能賺錢不代表未來能賺錢。」
「如果你對教學或是當老師有興趣的可以再來找我聊~」
「但不管哪個科系,上大學唸書都只會更辛苦,你真的想好了再去唸,不要讓浪費你父母的錢!」
「這一生中不會有陌生人無條件的養你,除了父母,而父母,說穿了也只是有血緣關系的陌生人。」
總地來說,那名老師影響我很多,各方面都是,例如閱讀吧,他常常跟我們分享一些書,像是:他也常常提到一本書《別急著吃棉花糖》也影響我蠻多的,還有《祕密》也是聽到他介紹過,後來以才看的!
- 回顧今年我有達到我的目標嗎?
現在轉職完 2 年多一點了,有達到 100 k 嗎?
老實說只能算接近,之前( 12 月初吧),面了一間雖說是大間的博奕公司,但 Offer 下來超越了我的目標一小段,本來真的有打算要去(為什要跟錢錢過不去 QQ),但提離職的時候被老闆留下了,也談了很久吧,應該談了 3 個小時有吧,雖然前面比較像在講公司前景,主要是公司的產品比起博奕來說,我還是比較喜歡一點,總之明年(2024)3 月開始會再調薪,然後會讓我嘗試當 Front-end team leader,那因為還是小新創,還沒真的開始賺錢,反正紅利、分紅什麼的我就先當沒有,但新的調薪合約有簽保密,但如果有順利領好領滿的話,各方面來計算的話,應該算有達到吧。
還是回歸到「可取代性」的問題,現在團隊總共就 2 個前端,我是其中之一,我算是做比較核心的部分,當然也是比較累(也可能是我自己覺得而已),但後來老闆願意加薪留我時,看來老闆還是有在看你付出的多少,我也鬆了一口氣的感覺,目前來說不算很高薪的工作,但為未的可能性比較高,就想說再拼一下看看~
不要怕累或是多做,因為 你多做的也許不會馬上體現出來,但都是你未來的籌碼 ,老闆或是主管有眼的話會懂的,筆者入職以來都是帶著這樣的信念,開發到位並快速,主動挑戰困難的部分,往往結果都是這樣,都以某種方式變成你的籌碼,履試不爽,大概是這樣的一個故事。

目前大概是這樣,其他部分就不方便透露了
$_ to be continued? (yes/no)
$_
$ yes
$ ...
$ ..
$ .# 關於效率
- 為了效率,我做了什麼事?
我先承認,首先 我買了不少鍵盤。
雖然跟技術比較沒相關,但我覺得真的很值得。目前來說首推還是工程師開發神器:HHKB (Happy Hacking Keyboard,錢錢可接受的話,無腦買這個就對了)
但因為筆者想要更客製化一點,所以買了差不多 Layout 的器械鍵盤,偶爾交替使用。
只要聽到「客。製。化。」三個字就知道水很深,身為工程師,我相信也很害怕聽到這三個字,筆者這邊就不深入聊聊這個領域了(汗)。

筆者目前使用的鍵盤:Keychron Q60 (像是會發光的 HHKB !)
- 一些 "很冷門但高效" 的技術
為了效率也學習了 Vim、嘸蝦米輸入法,這兩個技術讓我在做筆記、寫文件時都效率飛快,在規劃一些流程時,也都先打在 HackMD 上面了,因為 HackMD 除了跨平台外,還有 Vim 模式!有 Vim 模式!有 Vim 模式!因為很重要所以說三次。
延伸閱讀:有興趣的讀者們,可以參加之前的 嘸蝦米文章
編輯器來說,不外乎還是 VScode,曾經跳到 NeoVim 去玩一下,但設定真的太煩瑣,加上很多 Plugin 還是只有 VScode 上才有,又回到 VScode 中,也在 VScode 中裝了 Vim Plugin ,之前是沒有 NeoVim 的支援的,但後來有了!在 VScode 中也可以像 Vim/NeoVim 一樣快速開發,但又多了 Plugin 生態系的支持,到此為止,我的痛點都被滿足了!
但是小孩子才做選擇,我全都要!目前來說我編輯器會這樣使用:
- 較大型的專案 =>
VScode - 較小型的專案(如:刷題、筆記等) =>
NeoVim
這邊推薦一些我覺得還不錯又提升效率的插件、App,一些常見的我就不再推了,大家看了都煩了吧?
VScode 插件
- Console Ninja:
console.log大師的好夥伴,使用console.log並不可恥,可恥的是你的畫面切來切去,就為了找一個console.log('hi')。 - CodeSnap: 截一些 Code 圖的好用工具,讓有口說不清的工程師仔更有說服力,爛 Code 看起來都沒這麼爛了。
- Image Preview: 可以在 VScode 中快速查看圖片縮圖。
- Vim: 身為 Vim 的使用者,一定要推一下 VScode 中的 Vim 插件啊(X)
- NERDTree: Vim 相關的功能,可以用類似 Vim nerd tree 在 VScode 中操作檔案
Browser 插件
- GlobalSpeed: 在瀏覽器中設定播放速度,如:Netflix 最高只有 1.5 倍,可以客製化更快 or 更慢的倍速,看一些教學超級方便,因為有的平台甚至沒有可以調倍速選項
- Dark Reader: 強制深色模式,在看一些沒有深色模式的時候很好用,也有很多客製化選項
- Picture-in-Picture any site: 讓 所有網站 都可以使用 Picture in Picture 的模式,一般都只有影片的,但這個讓一些做筆記情況的更方便了
- Vimium: 可能讓你在瀏覽器中使用 Vim 的方式瀏覽網站
App (這邊會是 Mac 為主的)
- 免費 | Warp: 超級好用的 terminal ,開箱即用,可以參考筆者之前 寫的文章
- 免費 | Raycast: Mac 超強的生產力工具,有超多功能,也支援本地開發,預計之後會寫一篇文章(應該吧)
- 免費 | Homerow: 也是 Vim 相關的操作工具,免費版大概每 50 次會跳出付費的提示,但不影響使用(佛系揪團中,有想買的讀者可以私訊我 😂)
- 付費 | Xnapper: 截圖神器,跟截歪的、醜醜的截圖說掰掰
- 付費 | DevUtils: 綜合的開發小工具,如:Regex, 各種 beautify, 各種轉換等等
PS. 這兩個付費工具都是筆者黑五買的,半價入手,有興趣的讀者不訪再等等看有沒有活動吧!
用起來差不多會像這樣的感覺:
一開始在 Discord 中;切換到 Edge 並搜尋 "HHKB";然後再回來 Discord 中,特定的留言上按了特定的表情符號(整個過程中沒有動到任何滑鼠!)
# 關於平衡
感覺不管什麼事都要有個平衡才比較好,也許現在偏向某一邊,但也沒關係,因為每個時期不一樣。
- 工作 vs 生活
一直以來,筆者的狀態是:工作(寫程式) >>> 生活。
今年 2 月開始,幾乎禮拜六都加班,有時候禮拜日也加班 ... 但好像也習慣了吧,突然休假也不知道要幹嘛,當這種想法出現的時候,我就覺得我應該要平衡一下了(汗)
想想是也該平衡一下了,跟老闆談新的 Offer 合約的時候,有跟老闆說休假這一塊,是說年後禮拜六可能會雙周加班,不會連繼加班,之後也會再補人分擔一下工作量。
雖然累歸累,但回頭看看,也還好多人還在努力、還在拼命刷題;但與此同時也好多人在躺平(不小心就開了地圖炮)。也許就每個追求的不一樣吧,沒什麼絕對的對或錯。
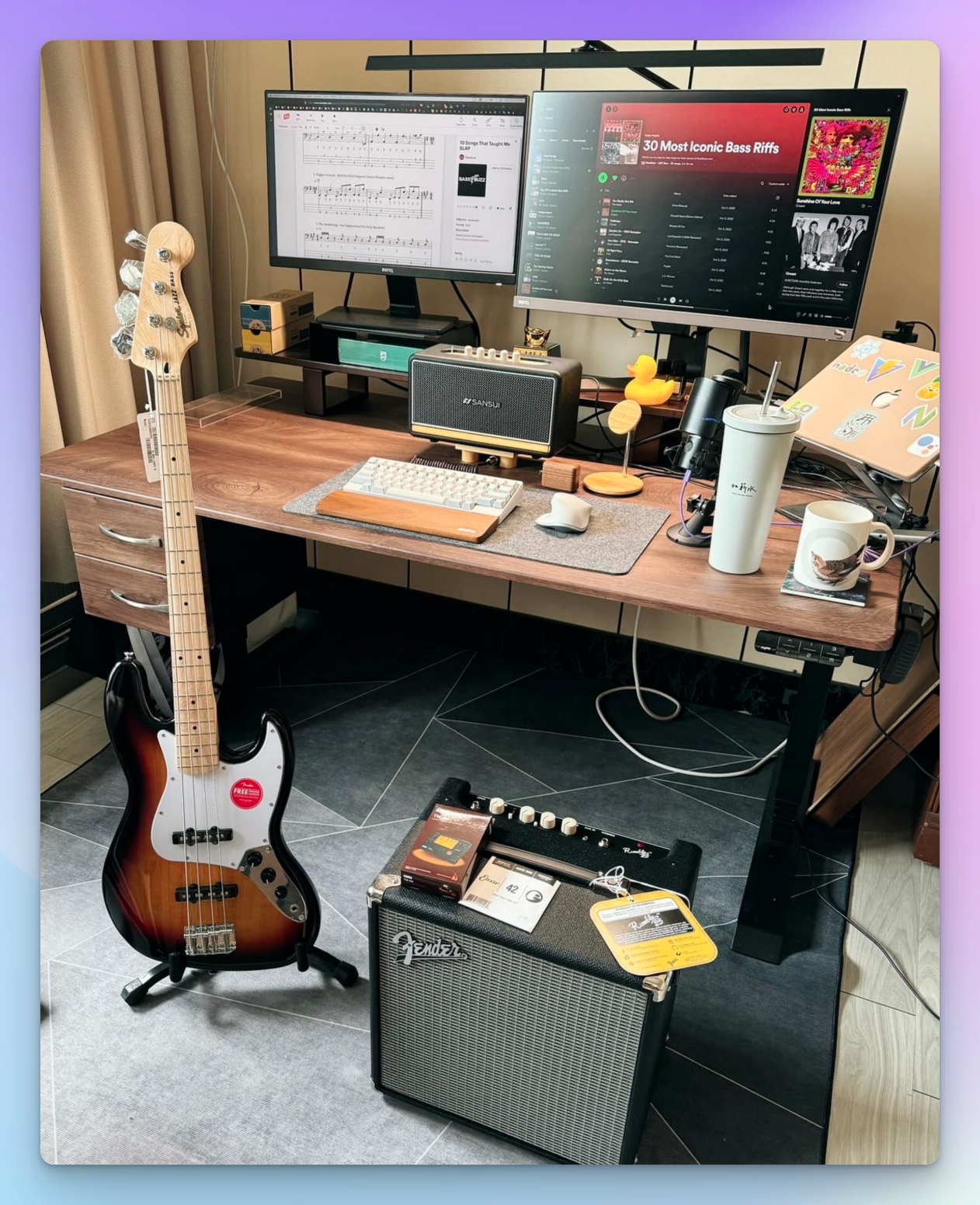
後來為了生活平衡,前兩個月又回歸玩 Bass 啦,算是今年很開心一件事,打算找點跟程式比較沒相關的事情做平衡一下。常常會問自己拿掉工作、拿掉專業,自己還剩下什麼?大概基於這樣的想法,所以陪養了很多興趣吧。

以前高中大學都是熱音的,繼大二後首次回歸 Bass !有團缺 Bass 手的嗎?(X
大概就繼續這樣半躺吧,也挺好的,希望之後是可以多躺平一點啦。
- 打工人心態 vs 拼事業心態
其實這個心態上的差異,是我進這份工作比較有感的一塊,上面有提到這份工作會常常加班,但我加班的時候,老闆、合伙人也都在,因為這是他們的事業,他們是拼事業的心態。
有些人是工作做得差不多了,時間到就馬上下班,也許工作一直換是會加薪沒錯,但換了可能就會從零開始,常常會是 5 年經驗,但是是 1 年經驗 Repeat 5 次的 5 年經驗,這種就算是「打工人」心態。
但是拼事業的心態就不一樣了,可能是 1 年時間,就讓你有 5 倍經驗,因為會碰到很多問題,就算資源不足下你必須想辨法克服,也是個高挑戰、高成長的機會,你問會累嗎?當然會啊!但撐過去就是你的。
也確實常常聽到老闆跟合伙人身體出狀況,要去醫院一下之類的,回來又馬上跟我們開會、工作,我只能說創業真的不容易啊!
但是做到掛病號真的有點太跨張了,大陸那邊很多網路公司真的很多 「996、007」 的,真的有點恐怖。突然覺得我可能單純當個加加班的社畜好像還好一點了(並沒有)。
- 最後
真的如同上述所說凡事求個緣,不是,是求個「平衡」。
感覺很多事都待要保持平衡,才可以走的長久,平衡的藝術啊!
工作、轉職、生活、練琴各方面亦是。
總之很感謝在軟體開發又度過了一年,也許職涯前幾年也比較有想法跟熱情可以寫,就趁還有東西可以分享的時候多分享一點吧!
感謝看到最後的你!再來一個小廢物 VScode 插件 - Bongo cat: 陪我寫 Code、Debug 的好夥伴!
延伸閱讀:Wiki | Bongo cat
# Ref
- VScode 插件
- Browser 插件
- App
- Huli - 金融保險科技公司 OneDegree 工作半年心得 | Medium
- Benben - 嘸蝦米輸入法
- VScode 插件 - Bongo cat
免責聲名
以上均為筆者自身經驗,難免小有主觀意見,供讀者們參考,也歡迎分享經驗交流。
如果有錯誤的地方還請大大們指正,筆者會立刻修改,再次感謝大家!
本著作係採用 創用 CC 姓名標示 4.0 國際授權條款 授權。您可以在 benben.me 找到我。
This work is licensed under a Creative Commons Attribution 4.0 International License. You can find me at benben.me
關於作者
我是 Benben,喜歡理性的冷知識、感性的人事物。會想要寫這個部落格是因為,我認為能夠持續的自我成長是一個很重要的能力,其實跟是不是工程師的關係不大,只是剛好他們更需要這個能力。


