針對 GA 前端可以做些什麼?前端可以如何去理解 GA?
# 前言
有些時候客戶希望做到網站上的各種數據分析,例如:頁面瀏覽排行、取消訂閱次數、文件下載排名、站內搜尋關鍵字統計...等等。然後團隊在溝通過程中,選擇了 GA(Google Analytics)作為分析資料的工具,此時 PM 想找開發者一起討論,哪些數據的搜集是需要仰賴前端協助?需要進行哪些設定?程式碼要如何埋設...等等問題。
假設我們是第一次接觸 GA,我們可能會開始搜尋相關資料,查看 GA 的設置需要做哪些事情?如何去設定?能不能達成客戶的需求?你會發現網路上分享的相關資料,大多數都是教我們 GA 後台的使用,數據分析的技巧等等。五花八門的資料當中,很少是從開發者的角度,告訴前端該如何去認識 GA,也很難從這麼大量的資料中,去篩選並確認我現在這個專案需要如何設定來滿足客戶使用上的需求。
所以此篇文章,我會以前端的角度,帶開發者從程式的角度,認識 GA 的基本概念。文章當中不會做仔細的 GA 介紹,而是主要給個大方向,讓前端工程師理解在 GA 的領域當中,我們能如何提供協助,讓我們的產品 / 專案變得更好。
備註:本篇範例皆以 GA4 版本為主
# 認識 GA 前,先不管 GA
GA 的功能非常多,在第一次接觸 GA 的時候,看到一堆圖表一堆資料,容易產生一種我應該從哪裡開始研究的疑惑。GA 能做的事情五花八門,哪些是前端要處理?哪些又是其他人要處理?如果我要埋 code 我要埋哪裡?埋的內容是什麼?這些資訊該去哪裡搜尋?腦袋中會出現一大堆的問號。
回到 GA 的本質上,其實就是希望做到資料分析這件事情,所以我想把焦點拉回來資料分析這個主題上面,在文章的一開始,把資料的統計以及分析先搞清楚了,之後要了解 GA 就會變得容易許多,所以我們現在先不管 GA,來聊聊資料的統計與分析。
回到我們一般日常生活,其實常常會接觸到資料統計,比如說投票這件事它就是個資料搜集,搜集每個人的想法; 記帳這件事也算是資料搜集,搜集每一次的消費跟細節。所以撇除網站跟程式的架構,一般來說如果我們想做資料統計,我們會怎麼做?找紙筆記下來?記帳本?統一回報負責人進行紀錄?或者利用便利的軟體工具?
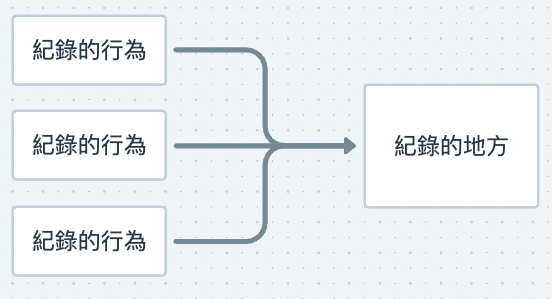
如果我們把 搜集 這個動作,再拆分的更仔細一點,我們一定會有一個 紀錄的地方,我們一定會有紀錄的 行為。
每一次行為的觸發,都會在紀錄的地方增添一筆紀錄。
以剛剛的例子來看:
- 投票就是,每一次開票的動作觸發在白板上紀錄一筆數量。
- 記帳就是每一次消費的時候在記帳本上紀錄一筆消費的紀錄。

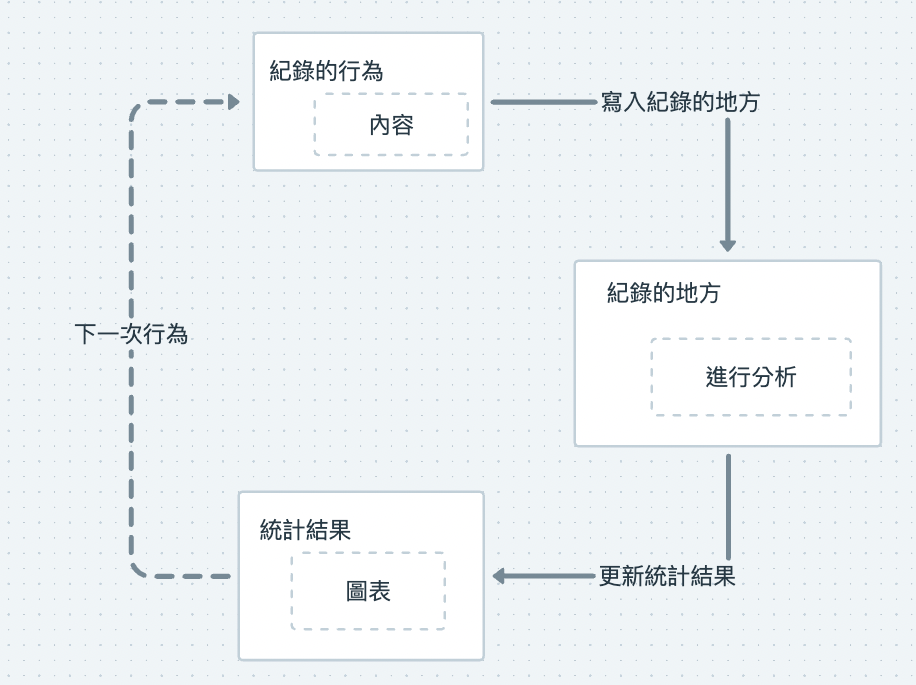
而資料分析,就是在紀錄資料的地方把資料進行分析,看是要畫成表格還是圖表,總之就是做一切能視覺化呈現的行為。
所以我們如果把 分析 這個動作用一句話來表達,它就會是:
紀錄的地方,接收到一筆紀錄以後,要做什麼事情?
以剛剛的例子來看:
- 投票就是,每一次接收到票數資料,就把該選項的總票數加一。
- 記帳就是,每一次接收到消費資料,就把記帳本上的消費紀錄加上一筆,並且同步相關的表格與圖表數據。

從上面的拆解我們可以理解到,資料分析 這件事情,可以把它拆分成 搜集 與 分析 兩件事。使用者會不斷觸發 搜集 行為,紀錄的地方則是在接收資料後進行 分析。
# 以程式角度思考我們常常在做的事
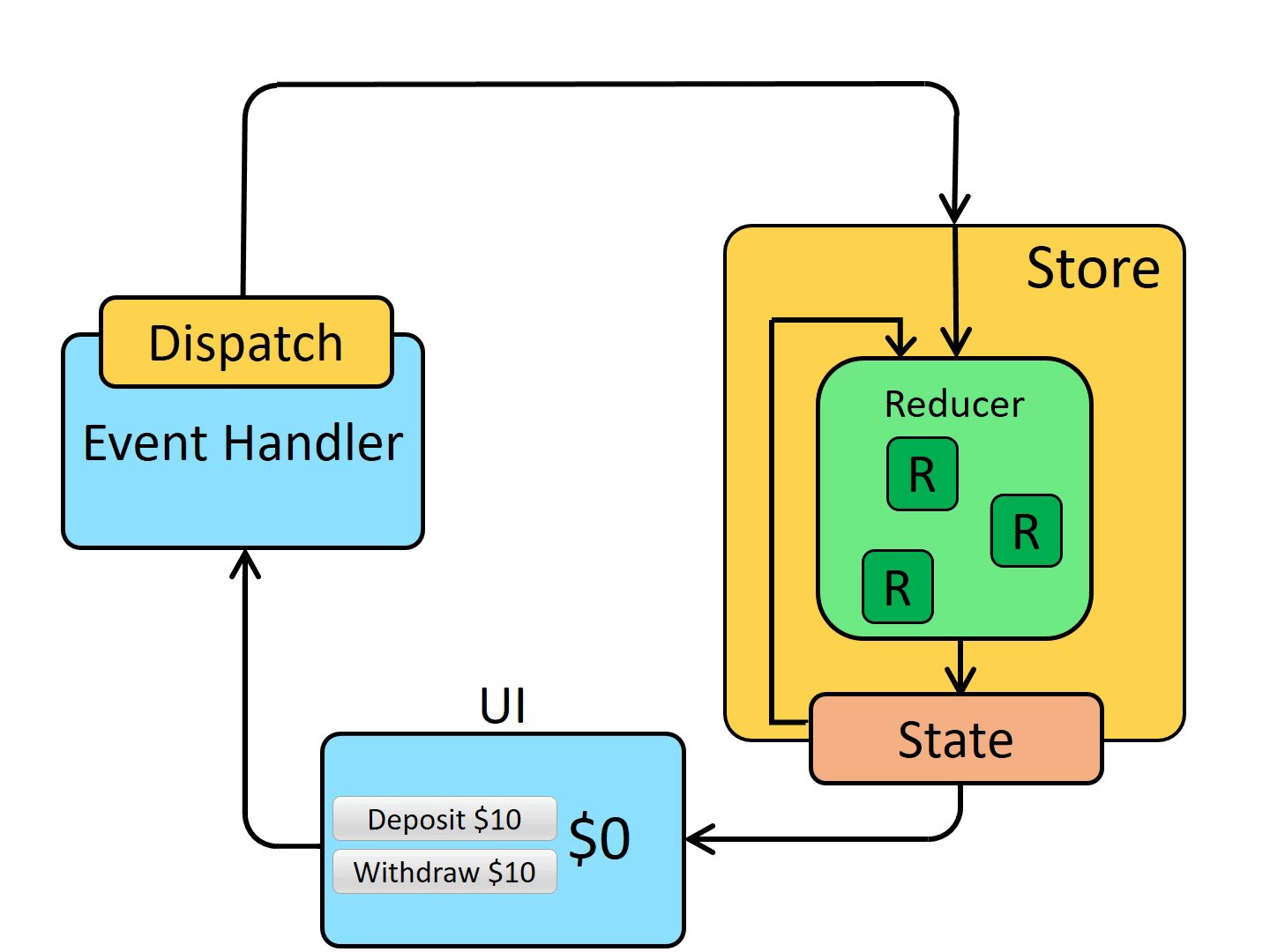
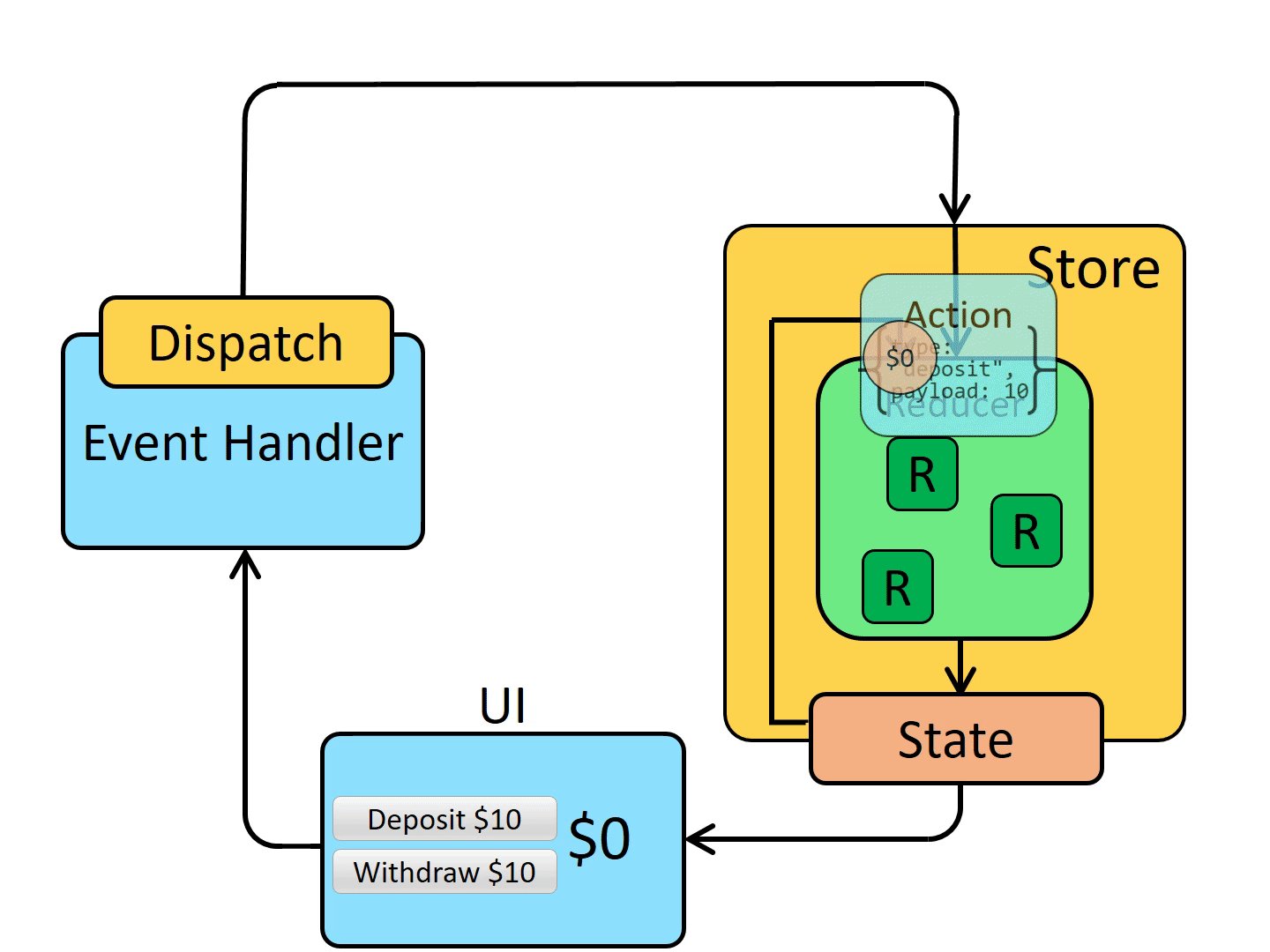
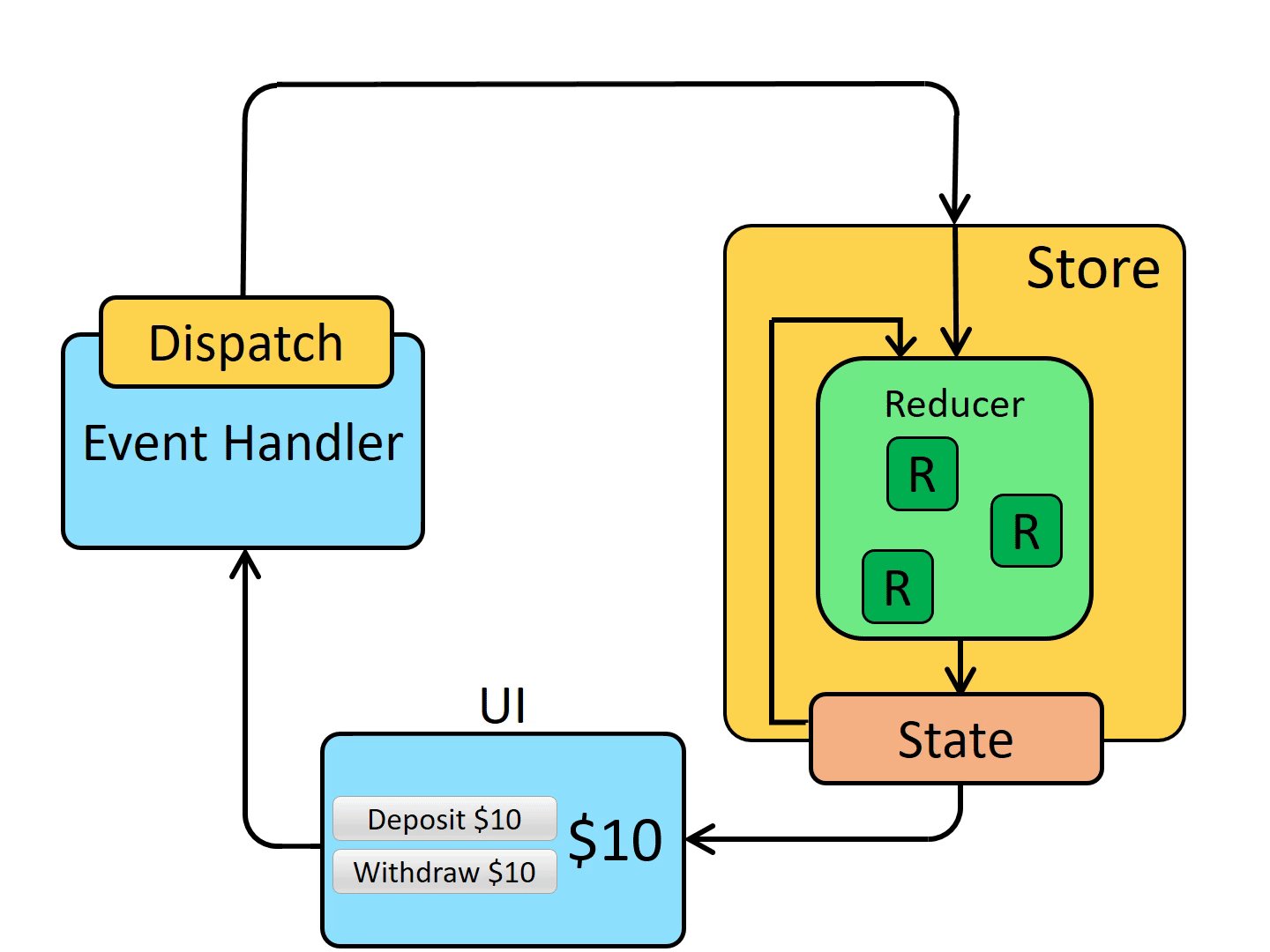
寫過 React 的人都知道,如果我們使用 Redux 進行資料管理,在元件需要跟 store 溝通的時候,需要透過 dispatch 來發送 action。透過 dispatch 來發送 action 之後,store 就會為這項行為進行一次紀錄。
透過 dispatch 發送 action,與 reducer 接收到 action 之後去改變 state,可以分成這兩件事情來看
- 觸發 action
- 接收到 action 以後要做什麼

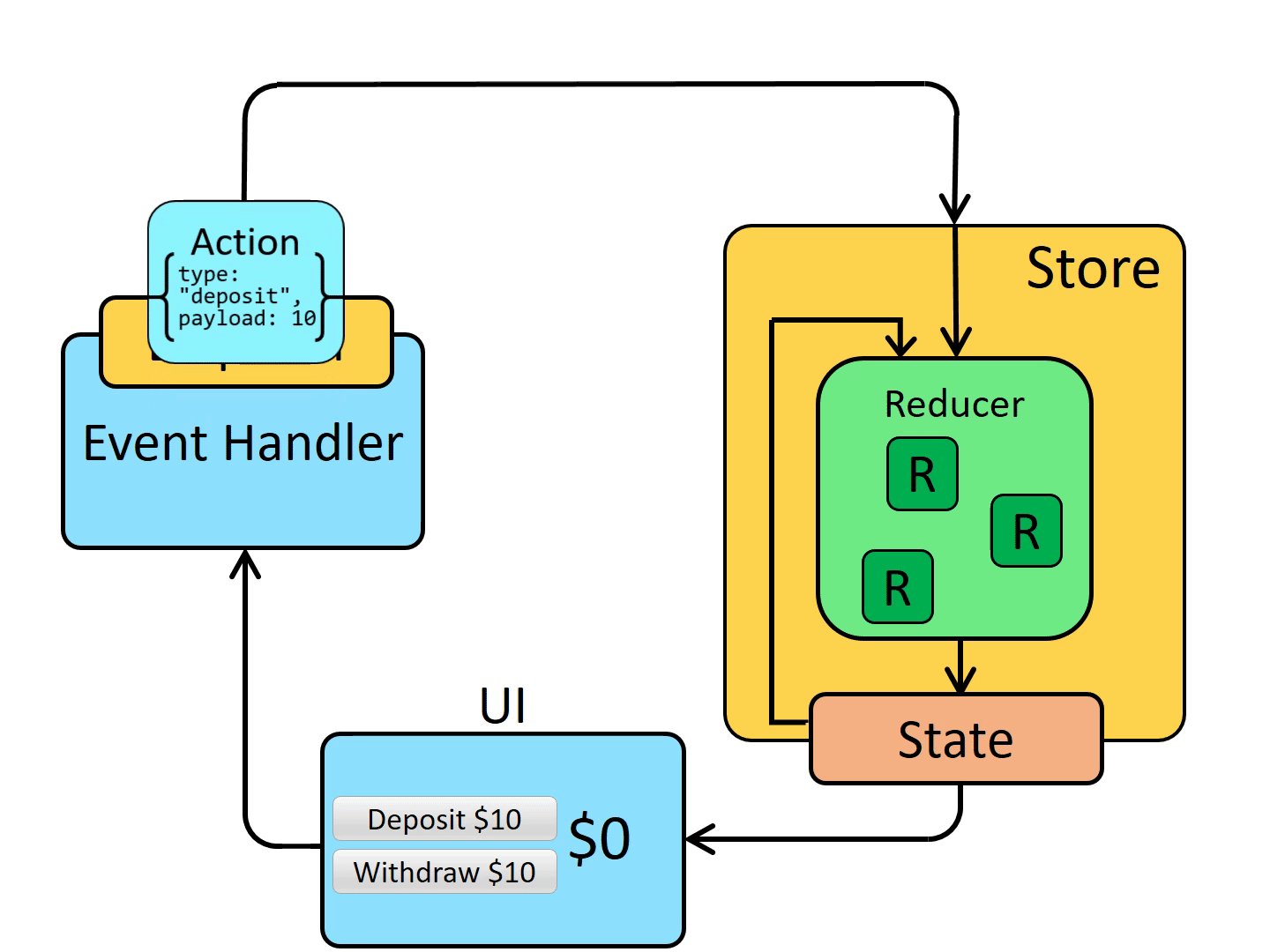
來源:Redux 官網
action 是什麼?是開發者可以定義的行為,針對任何可能改動資料的行為我們都可以定義為 action。誰可以觸發 action?任何人都可以,可以是任何一個頁面,或任何一個元件,只要透過 dispatch 都可以將 action 發送到 reducer。而搜集資料的地方只有一個,且我們可以透過 reducer 定義要對哪些 action 進行處理,達成我們資料管理的目的。
意思是人人都可以發 action,但 reducer 可以決定要不要理他,如果是要處理的,reducer 就會去更新 state,如果是不需要處理的 reducer 就會忽略他,所以發 action,不代表一定會更新資料,錯誤的設定會導致資料管理出現我們不要的結果。
所以,正確的資料管理要同時達到兩件事情:
- 在正確的位置、正確的時機,發送正確的 action
- reducer 接收到 action 時,要做出正確的狀態處理
# 其實我們已經了解 GA 了
回到資料分析本身,不論我們要產出什麼報表,或者我們要進行什麼分析,都離不開這兩件事情。
- 搜集資料
- 接收到資料之後,進行處理、分析
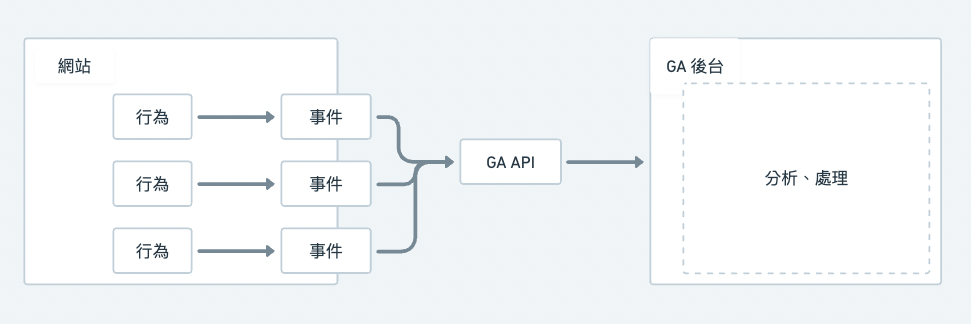
GA 的運作基礎,同樣也離不開這兩件事情。只是中間多了一層轉換而已,搜集資料是在網站上,資料處理、資料分析則是在 GA 後台完成。而每一次的資料搜集,GA 都把它稱作一次 事件(event),這些事件會透過 GA 的 api 發送到 GA 後台進行處理。

GA API 的結構跟 action 很像,我們知道 action 會有 action type 跟 action payload,event 也會有 event name,以及 payload。
// ga API 架構
gtag("event", <event-name>, <event-payload>);
// 範例
gtag("event", "search", {
search_term: "t-shirts"
});我們可以利用 GA 提供的 API 把事件打給 GA 統計後台,這個行為跟我們透過 dispatch 把 action 傳進去 store 概念是一樣的。
所以針對任何想要紀錄的資訊我們都可以定義為 event。任何一個頁面,或任何一個元件,只要透過 GA API 都可以將 event 發送到 GA 後台。我們可以透過 GA 後台定義要對哪些 event 進行處理,達成我們資料分析的目的。
意思是人人都可以發 event,但 GA 後台可以決定要不要理他,如果是要處理的,GA 後台就會去更新報表,如果是不需要處理的 GA 後台就會忽略他,所以發 event,不代表一定會更新資料。
正確的資料分析要同時達到兩件事情:
- 在正確的位置、正確的時機,發送正確的事件 (event)
- GA 後台在接收到事件 (event) 以後,要透過正確的設定來產生分析結果
前端要處理的事情,就是 event 的觸發(搜集),而 GA 後台就專心在處理資料分析。
只要清楚 GA API 該如何使用,我們就能依據不同專案需求,在程式碼當中進行對應的設置了。
我們把這個概念留在腦海當中,下面開始介紹 GA API,大家可以同時思考看看,這些方法與概念間的對應關係。
備註:除了前端主動 call GA API 發送的 event 之外,GA 也會預設去主動搜集一些特定事件(底下會提到)。
# 前置作業
在我們要運用 GA API 來做資料統計以前,會有一些前置作業需要處理
☞ 第一步 Create a Google Analytics 4 account and property:
- 建立 GA 帳戶,這個帳戶就是用來登入 GA 後台的管理帳戶
- 其實就是單純的註冊帳號
- 可參考 官方文件
☞ 第二步 Create a web data stream for your website:
- 在 GA 後台新增網站(web data stream)
- 一個 GA 後台可以同時管理多個網站的資料分析,當有新的網站想要加入 GA 時,就得把要進行分析的網站在 GA 後台進行登錄
- 可以參考 官網文件
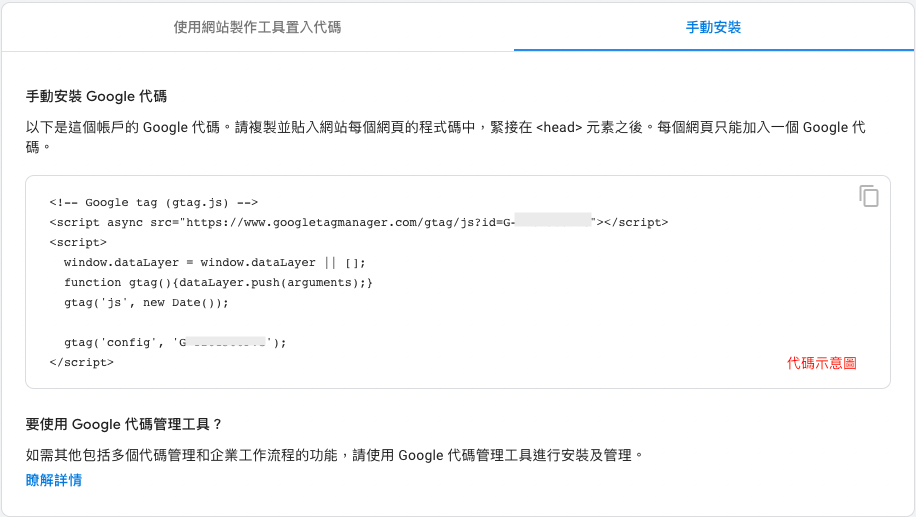
☞ 第三步 Place the Google tag on your website:
- 把 GA 後台上給我們的 JavaScript 程式碼片段,埋入專案當中。
- 當我們進行完這一步以後,就可以在專案中使用
gtag (GA API)方法了。 - 程式碼片段範例如下

第一步、第二步,是 GA 後台的使用者要建立的,可能是客戶或需要進行資料分析的其他角色。開發者只要等到第二步完成以後,拿著後台上指示要我們埋設的內容,把它埋入專案當中,這樣前置作業就完成了。
前置作業完成以後,基本上 GA 就會開始搜集該網站的資訊了(通常需要等待大約 1~2 天後台才會開始出現資料)。
# GA 事件(event)
上面提到了,GA 對於前端而言最重要的重點就在於掌握好 event 的觸發(搜集),在對的時間、對的位置,觸發對的 event,所以認識 事件 (event) 是一件很重要的事情。
GA 官方有針對事件 (event) 把它區分成 4 種類型,建議我們依據這些分類來做使用,認識這些分類的好處是,當我們知道:噢!原來某某事件已經預設就會幫我們處理的,那我們就不必自己設定了。因為這些預設事件除了會自己搜集資料以外,連報表都是幫我們預先設定好的,等於它已經幫我們省去了前面 60% 的基礎作業,或者完成了前 50% 的客戶需求。在開發時程有限的情況下,官方已經預設好的基礎設定,我們當然就是直接拿來用嘛!所以下面就來介紹事件的類別。
據 官方說明 所述,它把事件主要分成四種類別:
- 自動收集事件
- 加強評估事件
- 建議事件
- 自訂事件
☞ 自動收集事件
我們可以把 自動收集 當做預設事件,意思就是前置作業完成以後,就已經有了這些事件!我們不用自己打 API、不必自己埋 code,這些事件自己會去運作,自動收集它所需要搜集的數據。這些自動收集事件多半是 google 自己想收集的資訊,跟 APP 比較有關係,但我們還是可以稍微認識一下。
常見的 自動收集 事件,數據搜集的觸發條件:
- 廣告相關(限於 APP):
- ad_impression:使用者看到一次廣告曝光時
- ad_click:使用者點按廣告時
- ad_query:Mobile Ads SDK 送出廣告請求時
- App store 相關(限於 APP):
- app_store_subscription_cancel:在 Google Play 取消付費訂閱時
- app_store_subscription_convert:使用者從免費試用訂閱轉換成付費訂閱時
- app_update:應用程式更新為新版本並再次啟動時
☞ 加強評估事件
這個跟網頁開發很有關係,加強評估事件 主要就是針對網頁 (Web) 做資料收集,它也是預設事件的一種,跟預設事件的差別在於,它需要在後台選擇開啟,它才會開始自動搜集這些事件,所以多了個開關可以控制(如圖)。

常見的 加強評估事件,觸發條件:
- page_view:每次網頁載入或有效網站變更了瀏覽器記錄狀態時
- scroll:使用者在各個網頁上第一次瀏覽到網頁底部時 (意即可見的網頁垂直捲動深度達 90%)
- click:每次使用者點擊的連結會將其帶離目前網域時
- view_search_results:每次使用者進行站內搜尋時 (會出現網址查詢參數)
- file_download:當使用者點按的連結會連往特定檔案
我們會發現,這些 加強評估事件 很多可能是客戶想要搜集的事件,頁面瀏覽排行、文件下載排名、站內搜尋關鍵字統計...等等,都可以利用這些加強評估事件來完成,而且由於 自動收集事件、加強評估事件 都屬於官方預設的事件,所以連報表都是幫我們拉好的,所以好好利用這些預設事件,能加快我們完成客戶需求的速度。
備註:雖然
加強評估事件是預設事件,不用特別埋 code,但還是得留意事件觸發的條件,比如說view_search_results會搜集使用者進行站內搜尋的事件,但它觸發的條件是當網址上的 query string 有出現符合 GA 後台設定 query 的值(預設是q)的時候,事件才會觸發。所以沒滿足觸發條件的話預設事件也是不會觸發的,這點需要特別注意!
☞ 建議事件
如果把 加強評估事件 想像成搜集「訪客」的操作事件,那 建議事件 主要就是 GA 提供了一些針對「客戶」操作的資料搜集建議。相較於「訪客」只有對網站進行瀏覽,「客戶」則是可以對網站進行更細節的操作,像是 登入行為、購買行為...等等,這些行為是會具備特定身份的。
由於搜集「客戶」特定行為,在觸發事件時,需要把當下數據透過 API 傳送給 GA 後台(例如:購買事件的金額),所以 建議事件 它不是預設事件,它需要透過前端把程式碼埋進專案當中,在需要觸發事件時,把指定的參數透過 API 發送給後台。
這邊舉一個 官方的例子,add_to_cart 這個建議事件,紀錄使用者把商品加入購物車的行為,它就有規範使用這個建議事件時,要符合什麼樣 API 的格式:
gtag("event", "add_to_cart", {
currency: "USD", // 幣別
value: 7.77, // 金額
items: [
{
item_id: "SKU_12345", // 商品 ID
item_name: "Stan and Friends Tee", // 商品名稱
price: 9.99, // 商品單價
quantity: 1 // 數量
}
]
});文件提供好 API 格式以後,使用上也很容易,只需要在觸發事件時,call 這支 api 就可以了。
const Cart = () => {
const handleAddToCart = (id, name, price, quantity) => {
gtag("event", "add_to_cart", {
currency: "USD",
value: 7.77,
items: [
{
item_id: id,
item_name: name,
price,
quantity,
}
]
});
}
return {
... 省略 ...
<button onClick={() => handleAddToCart(item.id, item.name, item.price, item.quantity)}>
加入購物車
</button>
... 省略 ...
};
};
export default Cart;這些 建議事件 都是有 官方文件 做輔助的,當我們需要搜集的資訊是有被列入建議事件當中的,我們就可以參考官方文件,依據建議的格式來埋設 event。
常見的 建議事件:
- sign_up:使用者註冊 (以評估各種註冊方式的熱門程度)
- login:使用者登入
- join_group:使用者加入群組
- select_content:使用者選取內容
- share:使用者分享內容
- spend_virtual_currency:使用者以虛擬貨幣 (錢幣、寶石或代幣等) 進行消費時
- 線上銷售相關:
- add_payment_info:使用者提交付款資訊
- add_shipping_info:使用者提交運送資訊
- add_to_cart:使用者將商品加入購物車
- add_to_wishlist:使用者將商品加入願望清單
- purchase:使用者完成購買
- refund:使用者收到退款
- 遊戲相關:
- earn_virtual_currency:使用者獲得虛擬貨幣 (錢幣、寶石或代幣等)
- level_start:使用者在遊戲中展開新的關卡
- level_end:使用者在遊戲中完成關卡
- level_up:使用者在遊戲中升級
- unlock_achievement:使用者解鎖成就
官方建議事件非常多,這裡只列出了一小部分,全部的建議事件內容,大家可以直接參考 官方文件。
☞ 自訂事件
自訂事件是分類當中的最後一種事件了,我們可以把 自訂事件 想像成客製化事件 (custom event),當 官方文件 所列出的預設事件或建議事件都沒有任何可以滿足我們需求的項目時,再來使用 自訂事件。
所以 自訂事件 也是自由度最高的,我們想怎麼打就怎麼打,想搜集什麼就搜集什麼,例如搜集使用者的帳號密碼,這個絕對不可以做!打咩!
舉一個比較常見的例子,就是搜集用戶「取消訂閱」的次數。那要怎麼搜集呢?看客戶的需求是什麼?假如客戶的需求是計算「取消訂閱按鈕」被點擊的次數,那我們就可以來定義一個 自訂事件,把事件埋在「取消訂閱按鈕」上面,每一次點擊就觸發一次事件。
由於只是要搜集次數,event payload 甚至不需要傳,所以這個事件就只需要有一個 event name 就可以了 gtag('event', 'unsubscribe')。
// 自訂事件範例:搜集取消訂閱次數
const MySubscribe = () => (
... 省略 ...
<button onClick={() => gtag('event', 'unsubscribe')}>取消訂閱</button>
... 省略 ...
);
export default MySubscribe;那假設客戶的需求變成,除了要搜集「取消訂閱按鈕」被點擊的次數以外,還需要搜集用戶取消訂閱的是什麼樣的類別。那我們就只需要在事件中加入我們需要帶入的 event payload 就可以了。
// 自訂事件範例:搜集取消訂閱次數 + 類別
const MySubscribe = () => (
... 省略 ...
<button
onClick={() => gtag('event', 'unsubscribe', { category: currentCategory })}
>
取消訂閱
</button>
... 省略 ...
);
export default MySubscribe;從上面的例子當中,大家應該可以很容易理解,自訂事件 該如何使用,以及使用時如何依據不同的需求來埋設對應的程式碼。
也就是說,根據客戶的需求,我們可以去分析,然後自己定義我們要在什麼時機點?什麼元件上?發送什麼樣的內容?這就是 自訂事件。
但 自訂事件 不是我們把事件埋進專案的程式碼,GA 後台就自己生成報表的。所以會需要 GA 用戶在後台也進行設定,才能把資料顯示在報表上面。就好像我們使用 Redux 發送新的 action,reducer 要加入對應的設定,state 才會發生改變,是一樣的意思。
上面介紹的 4 種事件分類當中,不論是哪一種類型的事件,工作團隊的分工關係都是不變的,前端專心處理 event 的觸發(搜集),而 GA 後台就專心處理資料的分析,彼此之間要互相溝通,協調好是用什麼事件名稱(event name),有沒有帶事件資料(event payload),兩邊都需要把事情做好,後台才能出現正確的數據報表。
備註:不論是哪一種事件設定,只要我們在程式碼裡面埋 code,通常都需要等約 1~2 天 GA 後台才同步更新,所以有時候看不到資料,不一定是事件沒有埋好,有時候要等它一段時間。
# 資料分析
這邊簡單補充一下資料分析的部分,讓大家稍微有個感覺,當我們發送 GA API 把事件打到後台,後台會如何設定資料。
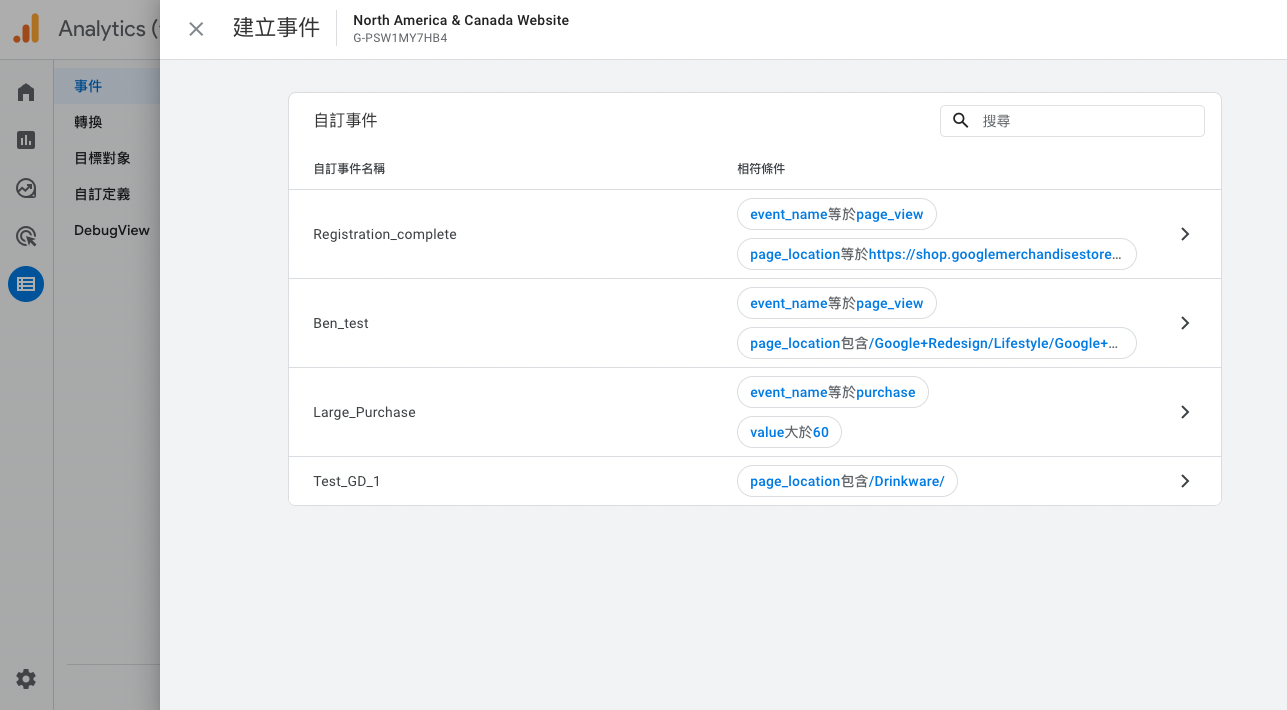
如果是 自訂事件,GA 後台會有一個可以「新建事件」的地方
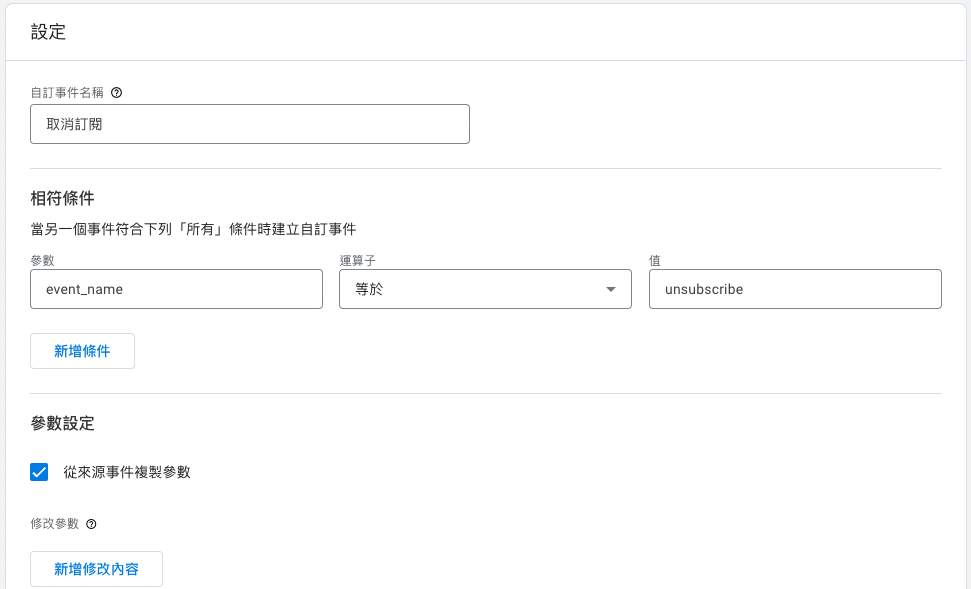
如果我們要新增事件,可以透過類似判斷的方法,把事件加入上去,以剛剛「取消訂閱」的範例來說,我們透過 GA API 發送了一個 gtag('event', 'unsubscribe') 事件。在 GA 後台要新增事件時,就可以判斷 event_name 等於 unsubscribe,這樣這個 自訂事件 就被加入後台了。

自訂事件 加入後台以後,我們還需要把 event payload 給我們的資訊,顯示在報表上面。這個就可以透過很多方式來處理了,看是要拉什麼圖表,或者跟其他資料相互關聯...等等,總之 GA 後台在自訂資料分析時,能夠透過「下拉式選單」讓我們選取我們傳進來的事件資訊,包括 event payload 夾帶的訊息。
由於本篇文章主要針對開發者角度做 GA 入門介紹,所以 GA 後台的操作或資料分析著墨的比較淺,大家只需要有一個感覺,就是後台的設定介面,能拿到我們透過 GA API 發送夾帶的所有資訊,後台也可以透過邏輯處理(ex. event_name 等於 unsubscribe)等方式,自訂分析資料的規則。
# 總結
最開始提到 GA 的重點,就是資料統計與資料分析。所有的功能都環繞在搜集資料與資料處理這兩件事情上。
你會發現站在前端的立場,關注的點其實就在 GA API 這段,我們只要把發送事件給處理好,剩下的其實就是在 GA 後台能進行設定就可以了。用 Redux 來比喻,就是我們把在發送 action 處理好,剩下的就交給 reducer 去解決就好。
所以當我們了解 GA API 如何使用以後,基本上就只是使用情境上的區別,哪些情境對應哪些事件?需要埋入哪些參數...等等,都能透過同樣的流程來處理,確認要搜集哪些事件,透過 官方文件 查看是不是有提供好預設或建議事件,如果有的話文件建議的 API 格式是什麼?需要帶上哪些資訊?如果需要自訂事件,就要跟 PM 討論好 event name 要取什麼?要帶入的 event payload 有哪些?
這篇文章沒辦法看完以後讓大家馬上上手 GA,但建立了一些基礎的概念以後,大家在參考文件時,應該能夠更快速理解或尋找到自己需要的答案。
強大的 GA 功能伴隨著複雜的文件,需要團隊多個角色之間去分工,回到文章一開始的問題:「身為前端開發者,我們能如何提供協助?」希望這篇文章能給大家一些方向,幫助大家入門 GA。
關於作者
作夢也在寫程式
