寫給正準備踏入軟體相關產業,第一次準備與工程師共事,卻又對程式一頭霧水的你
# 前言
這篇文章,主要不是寫給工程師看的,而是寫給其他需要與工程師合作的朋友們。
工程師一向難搞?愛用技術名詞來欺壓?每次遇到問題都甩鍋或說做不出來?不然就是永遠都客戶的問題?
跟工程師合作怎麼好像自己都被欺負?怎麼樣理解這些人在想什麼?
這篇文章,帶你搞懂最基本的技術名詞,理解網頁運作邏輯,防止被工程師欺負
並且告訴你如何與工程師有效率的溝通,使團隊運作更加順暢。
這篇主要以跟「網頁工程師」合作為例,若是其他領域的工程師(像是 App 工程師、區塊鏈工程師),需要熟悉的領域會有不同,但核心的理念其實是差不多的。
# 第零步:心態建立
初次碰到程式,腦海中浮現很多問題是正常的,不論是 PM 或工程師。
尤其是大量的技術名詞,在溝通的時候往往可能造成很大的障礙。明明在討論這個登入功能怎麼做,工程師嘴裡卻冒出個:「這個 token 怎樣....,那個 token 怎樣....」。蛤?什麼是 token?心裡不斷 OS 到底要不要開口問?不問的話我整個會議基本上都聽不懂,問了又耽誤大家時間,要是前輩解釋完我一樣聽不懂怎麼辦?算了我先記下來,待會私底下去查好了。
這樣的情況不曉得大家熟不熟悉?其實新的技術名詞只會更多不會更少,我們沒有辦法確保讓自己一定能知道所有的名詞是什麼意思,就算今天我都知道了,明天可能又有新的技術出現,又有不同的名詞準備要去理解。我們會害怕聽不懂的東西,我們不希望造成別人困擾,但是總是得讓自己有效的與其他人溝通,今天聽不懂沒關係,如何能讓自己下次能聽懂?
其實不論何種技術,它總得運行在類似的環境上面,就算有 100 種寫網頁的方式,最後一樣得運行在瀏覽器上面,所以理解瀏覽器勢必能理解 80% 會出現在瀏覽器上的問題。
所以琳琅满目的技術名詞,它都有它的歸類,只要我們清楚它屬於哪個範疇的問題,就能運用既有的理解,將其容納並吸收進我們的腦海當中。
下面我會針對初次接觸網頁應用程式,會需要具備的基礎知識,做簡易的說明,並提供我認為不錯的參考資源,讓大家能以比較輕鬆的方式,理解工程師口中常常提到的技術名詞,它是在做什麼?
透過生活中類似的概念做比喻,你會發現其實存在很多相似之處,而且我們都理解它,當我們可以把這些技術名詞與我們既有的觀念做連結後,下次再遇到它,就不會再害怕了。
我們反而會很有自信的運用著這些技術名詞,來與工程師做溝通。
# 第一步:建立對網頁的熟悉度
常聽到的技術名詞:
☞ 瀏覽器、devtool、切版
瀏覽器其實就是一個可以執行程式的軟體,就好像電視可以接收訊號並播放出來一樣。
差別在於瀏覽器可以接收程式碼,並且依照程式碼撰寫的內容,將畫面印出來給你看,也可以透過程式的設定,讓使用者與畫面上的元件做互動。
我們在轉電視的時後,切換第幾台第幾台,可以看到對應頻道的節目。
在瀏覽器上,則是透過網址,讓瀏覽器幫我們發送請求到對應的網址,取得對應伺服器所回傳過來的程式碼內容,瀏覽器會幫我們把程式碼運行起來,我們就能在自己的瀏覽器上看到完整的網頁內容。
瀏覽器不是什麼程式語言都能看懂,它可以看懂的程式碼有三種 HTML、CSS、JavaScript,分別掌管著網頁的 元件、樣式、互動,我們在網站上能看到的內容,有文字、圖片、按鈕、輸入框,任何看得到的元件,都由 HTML 建立的,而這些元件長的什麼樣子,是圓的扁的?黑的白的?有框沒框?只要是樣式,都是由 CSS 決定。最後就是瀏覽器與使用者的互動,我們打字或點選按鈕的反應,都是由 JavaScript 來處理。
以上講歸講,我帶大家直接操作瀏覽器,用最實際的例子去理解,上面講的內容實際上跑起來會是什麼樣子(請大家以 Chrome 瀏覽器來操作,才會看到跟我相同的畫面唷~):
👉 請大家對著我點滑鼠右鍵 👈,並且選擇「檢查」(大家放心,電腦一定不會壞掉)
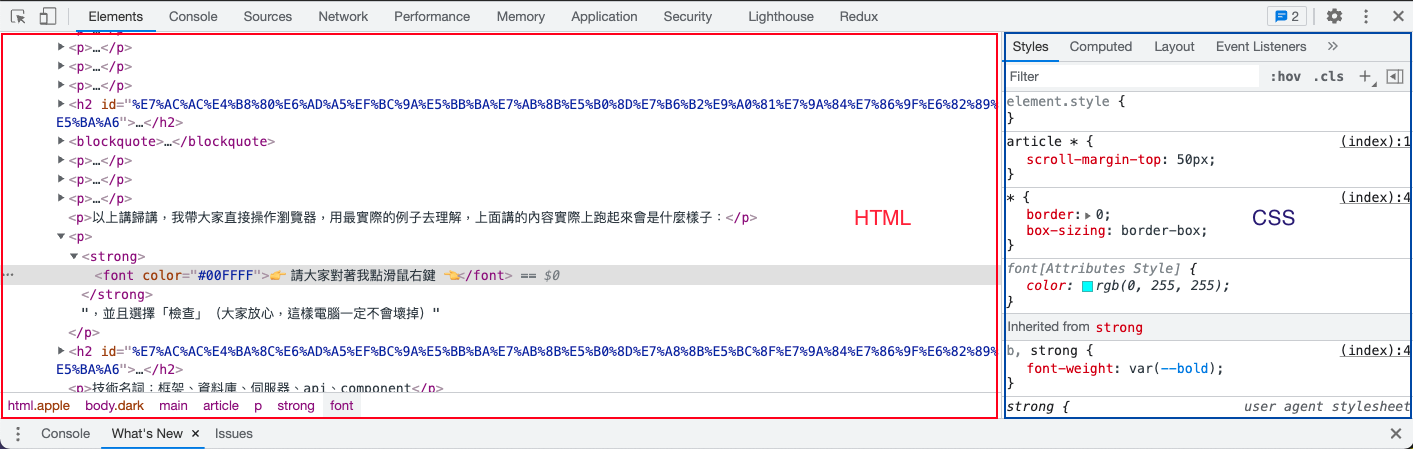
大家會看到下面這個很大的框框,這個就是工程師常說的 DevTool 開發者工具。
圖中左邊紅框框的部分,就是 HTML、右半邊藍框框的部分,就是 CSS,這些就是瀏覽器所取得的程式碼,HTML 決定了畫面上的元件,所以我們網頁上看到的「請大家對著我點滑鼠右鍵」這串文字,會跟紅框框裡的那段中文文字一模一樣,而看到的 青藍色 這個顏色,就會跟右邊 CSS 設定的一樣了。
所以網頁上的內容,是透過接收到的 HTML 及 CSS,由瀏覽器幫我們畫出來的。
所以工程師口中說的 切版,指的就是將設計稿上的畫面透過程式碼切出來。
只要是網頁上的元素都可以透過滑鼠右鍵檢查,來查看 Devtool 的內容,
大家不妨嘗試看看到各個自己常用的網站,在任意元件點滑鼠右鍵,按下檢查,看看那些網站的畫面都是透過哪些 HTML、CSS 所產生的。
關於瀏覽器的部分,僅需要知道網頁的畫面是透過 HTML 及 CSS 呈現即可,不需要深入到瞭解如何去撰寫程式碼的語法,知道上面這些內容以後,該如何用來與工程師溝通,我在下面 「第三步:如何制伏工程師」 的地方會提到。
OK!聰明的你此時可能會想問,那 JavaScript 呢?怎麼沒有提到怎麼看 JavaScript 的程式碼?
好的,大家不要著急,不是因為從 Devtool 看不到 JavaScript,而是因為沒有必要去看。因為 HTML 及 CSS 掌管了畫面上的元素跟樣式,身為與工程師共事的朋友,可能是 PM 或者設計師,有很高的機率會需要提供畫面上發現的錯誤,與工程師進行溝通或修正,但是通常不會遇到一種情況,是需要提供 JavaScript 的截圖,告訴工程師說哪裡寫得有問題。因為 JavaScript 定義的會是一些跟使用者的互動,或者網頁的一些反應,我們只需要在操作的時候紀錄發現的錯誤就好,找出 JavaScript 的錯誤,屬於工程師自己的責任,就讓他們自己去煩惱就好囉~
這邊提供一些相關文章,大家可以簡單對一些技術名詞有個粗淺的印象就好,不用理解太深,之後有遇到再回頭來查就可以了:
- 更加瞭解 HTML: https://developer.mozilla.org/zh-TW/docs/Learn/Getting_started_with_the_web/HTML_basics
- 更加瞭解 CSS: https://developer.mozilla.org/zh-TW/docs/Learn/Getting_started_with_the_web/CSS_basics
- 瀏覽器與網頁架構: https://noootown.com/fontend-engineer-should-know-network-structure/
- 開發者工具: https://ithelp.ithome.com.tw/articles/10207782
這篇收錄了更多 Devtool 可以使用或查看的細節,若只是想與工程師溝通,對於 Devtool 的瞭解度即時不用那麼深,底下會提到更多這個部分的內容,然後告訴大家哪些是重要的哪些不是。
# 第二步:建立對程式的熟悉度
常聽到的技術名詞:
☞ 前端、後端、框架、套件、測試機、正式機、api、Cache、CI/CD
這邊會是程式初學者最常遇到問題的地方,最多的技術名詞也出現於此,我在撰寫文章的同時,也不斷在思考該如何呈現這個段落,才能讓大家在尋找答案或累積知識的同時,更加方便快速。
下面我會將技術名詞列點,若需要快速針對特定的技術名詞找尋答案,可以直接跳著看。若是沒有時間壓力,建議直接按照排定的順序由上到下一一認識這些名詞。
☞ 程式語言
程式語言只是機器看得懂的代碼,就好像我們人跟人用語言溝通一樣,程式語言就是我們與機器溝通的語言。
不同的機器能看懂的代碼不一樣,就好像跟日本人說話得講日文,跟英國人說話得用英文。我可以用日文跟服務生說:「請給我一杯水」,如果對方是日本人,我就能得到我要的那杯水,因為對方聽得懂。那我如果是對著英國人說呢?那可能很高機率什麼都不會發生,因為我用了錯誤的語言來溝通。同理,機器也是一樣的,我在瀏覽器就得使用 JavaScript 這種程式語言,不然它看不懂。
程式語言還有哪些:http://ms2.ctjh.ntpc.edu.tw/~luti/108-2-7grade-week005.htm
☞ 機器、部署
而程式碼寫好了我們要放哪裡呢?
放在任何能夠讓瀏覽器取得的地方即可。也就是說,只要這個地方,能夠接收瀏覽器發送的請求,並且在收到請求的時候,回傳寫好程式碼的檔案給瀏覽器,這個地方就可以放置程式碼。通常就是我們常講的 機器。而把程式碼放上這部 機器 的這個動作,我們叫做 部署(deploy)。
一旦程式碼部署上機器以後,假設我們忽略這台機器可能做的任何限制,那任何一台電腦,都可以透過瀏覽器,向這台機器發送取得程式碼檔案的請求。
也就是說,我們兩個人,使用同樣的網址,都會向同一台機器發送請求,並且取得一模一樣的程式碼檔案(或資料)。而這份檔案,會分別運行在我們兩個人的瀏覽器上。
也就是說,如果我在我的電腦上發現某一個功能壞掉了,那你使用跟我相同的步驟操作,應該也可以在你的電腦上看到有相同的情況,因為是同樣的程式碼,所以會存在相同的錯誤。
瀏覽器如何發送請求:https://yakimhsu.com/project/project_w4_Network_http.html
☞ 更版、測試機、正式機
上面提到了,機器上的程式碼有錯誤,那任何人都會取得有錯誤的程式碼,所以工程師就得維修,把維修之後正確的程式碼,建立新的版本,部署上機器。
這個動作就叫做 更版。更版完成之後,機器上有了正確的程式碼,在這之後所有人透過瀏覽器向機器發送請求,取得的程式碼就會是新的版本正確的程式碼。
那我們不一定只有在維修的時候會 更版,有時候像是有新功能要發佈,我們也會做 更版 的動作。
那新的功能我們總得讓測試人員先測試過一遍,確認沒有問題以後再發佈給民眾使用,所以我們得先把程式碼部署到一台只給測試人員使用的機器,我們把它叫做 測試機。
這台測試機可以提供測試人員對於即將發佈的版本進行測試,等測試與修復動作都完成了以後,再把最後完成的版本,部署上給民眾使用的那台機器,也就是 正式機。
這邊要特別提一下測試的重要性,不論是由 PM 進行測試,或者由專職的測試人員進行測試。測試這個動作都可以有效避免正式機上的功能發生錯誤。而且網站的瀏覽人次越多,這個錯誤影響的層面就越嚴重。如果一個網站 1 小時只會有 1~2 個人造訪,那可能有錯誤也不太會被發現,但是如果一個網站 1 分鐘就會有 10 萬人同時造訪,那一丁點錯誤都可能導致大量使用者產生不滿,整個團隊就要緊急號招趕緊來救火了。
在此感謝所有測試人員,你們真的很重要!
☞ 前端、後端
這個 bug 到底是前端的?還是後端?
這個內心掙扎天天都在上演,我何時才能搞懂前後端的差異,自行判斷 issue 該找誰處理?這個問題呢...我最後再來回答。
在講前端後端如何區分以前,先給大家一個情境:
我們走進一間餐廳,坐下來準備點餐,服務員走了過來,詢問我們要點些什麼。你指了指菜單中的濃湯,說你想要一份濃湯,此時服務員說好,並且走向廚房,向廚房內部傳達了需要一份濃湯的消息。過了一會兒,廚房那遞出了一份濃湯,服務員便將濃湯端到你的面前。類似的場景相信大家再熟悉不過,而這個簡單的情境,正好跟網頁的前後端運作,有很相似的關聯。
我們跟服務生溝通,就猶如我們在操作瀏覽器一般,我們看得到服務生,我們摸得到服務生(咦...不可以色色),我們可以清楚看見這個正在服務我們的對象,這就是 前端,它有幾個非常非常明顯的特徵:
- 你一定看得到它
- 每個人看到的一定是一樣的
- 它能運行在每個人電腦的瀏覽器
- 負責與使用者溝通
- 你只能透過它幫你傳遞你所需要的東西
所以瀏覽器看到的任何元件、按鈕、介面,這些通通都屬於 前端,你一定摸得到它,每個人看到的介面會相同,你也只能透過它幫你發送請求。
餐廳的服務生也是,我們可以看到很多個穿著相同制服的服務生,穿梭在客人之前,他們會向「同一個廚房」溝通。
那廚房裡頭到底長什麼樣子,它如何幫你製作餐點,這些都是你看不到的,你也無法直接跟廚房溝通,這就是 後端,他也有幾個非常明顯的特徵:
- 你一定看不到它
- 每個人得到的東西不一定一樣
- 它只運行在它自己部署的唯一的那一台機器
- 負責存放資料
- 正常情況,你無法直接向它傳遞你的需求
我們操作網站,網站會幫我們跟 後端 部署的那一台機器溝通,向 後端 發送、取得資料,並且將資料透過 前端 的處理,呈現在畫面上。所以這些資料到了 後端 以後發生了什麼?後端 如何處理資料並回傳給 前端,我們都看不到。正常情況下,我們也無法跳過 前端,直接與 後端 進行溝通。
不知道大家有沒有吃過「永和豆漿」?有時候我們點完餐之後,會聽到類似的吶喊聲:「ㄧ套、兩燒蛋、三溫漿」,這是什麼意思?「一份燒餅油條 + 兩份燒餅夾蛋 + 三杯溫豆漿」。但這段訊息是員工之間彼此溝通的一種方式,只是我們一般人聽不懂就是了。
所以我們操作 前端 的介面,前端 也會用類似的方式,將我們想傳達給 後端 的請求,透過 後端 聽得懂的方式,傳達給 後端。意思是假設我們知道「ㄧ套、兩燒蛋、三溫漿」廚房聽得懂,下一次我們可不可以直接向廚房大喊「ㄧ套、兩燒蛋、三溫漿」?可以呀!可是廚房不一定會理你。
所以,前端 只是使用者與 後端 溝通的一個媒介,後端 幫我們存放資料,我們希望取得資料的時候,點選 前端 頁面上的元件,前端 就會幫我們向 後端 發送取得資料的請求。
好,事情總不可能永遠順利,程式也不可能永遠沒有 bug。
假設遇到問題的時候,究竟如何判斷是前端的錯誤還是後端的錯誤?
我們回到餐廳裡,再一次向服務員點餐,這次遇到了幾個不同的情境:
- 你指了指菜單中的濃湯,說你想要一份濃湯,此時服務員說好,但是!他沒幫你把這個消息傳達給廚房,你沒喝到你想要的濃湯。這是服務員的錯?還是廚房的錯?
- 你指了指菜單中的濃湯,說你想要一份濃湯,此時服務員說好,服務員也幫你跟廚房說了,但是!廚房沒有幫你做!這是服務員的錯?還是廚房的錯?
以上兩個情境,你做了一樣的事情,得到了同樣的結果,向服務員點餐,但湯沒有來。
一個是服務員有幫你向廚房傳遞消息,另一個沒有。
很明顯第一種情況一定是服務員的錯,他不講廚房怎麼可能知道。但是如果他講了,但廚房不做,那肯定是廚房的問題了。
所以判斷問題到底是「服務生」還是「廚房」的關鍵,就在於判斷:
- 「服務生」有沒有準確幫你向「廚房」傳遞需求
- 「廚房」有沒有準確拿給「服務生」正確的餐點
- 「服務生」取得餐點後是否有正確將餐點端至客人面前
所以判斷問題到底是
前端還是後端的關鍵,就在於判斷:
前端有沒有準確幫你向後端發送請求後端有沒有準確向前端回傳正確的資料前端取得資料後是否有正確將資料呈現於畫面
只要我們能弄清楚,這個功能 前端 負責了什麼?後端 負責了什麼?並且能在發生錯誤的時候,判斷出是 前端 沒有發送正確的請求?還是 後端 沒有回傳正確的資料?前端取得資料後沒有正常呈現於畫面上?那我們就能確認這個問題究竟該請誰來做處理了。
實際舉個例子:
假設你現在在測試一個網站的編輯頁面,你發現編輯完成之後按了「儲存」,資料卻沒有更新。現在要來釐清是 前端 的問題還是 後端 的問題?
第一步:前端 有沒有準確幫你向 後端 發送請求?
先確認 前端 是否有將編輯過後,正確的資料發送到後端?如果沒有發送,或者發送的資料錯誤,那就可以確認是 前端 的問題。如果到這邊為止都是正常的,那再進入下一步。
第二步:後端 有沒有準確向 前端 回傳正確的資料?
確認 後端 有沒有回傳正確的資料回來?如果沒有回傳?或回傳的資料錯誤,那就可以確認是 後端 的問題。一樣到這邊為止都沒問題的話,再進入下一步。
第三步:前端 取得資料後是否有正確將資料呈現於畫面?
確認 後端 有回傳正確的資料,前端 卻沒確實顯示在畫面,不論是畫面沒動,畫面壞掉,頁面錯誤,元件跑版,最後這些畫面上的問題,都會是 前端 的問題。
概念上有沒有很簡單?釐清問題屬於前端還是後端,就是透過這種方式而已。
大家可以先從很簡單的功能應證看看,熟悉這個思考的流程以後,下次再釐清問題會更加快速。
上面講的都是大方向,確實我們幾乎能依照上面那套步驟來找出 80% 的問題是出自於 前端 還是 後端。
但凡事總有例外,實務上碰到的情況往往比概念複雜許多。原因如下:
- 你怎麼能判定
前端發送的請求一定是對的?它的格式對不對只有後端會知道。 - 你怎麼知道
後端回傳的資料一定沒有遺漏?有些欄位遺漏以後前端根本無法完成接下去的任務。 - 你怎麼知道這一個功能
前端一定只會發送一次請求?有時候一個按鈕點選下去,發送請求的次數不會只有一次。
上面這些問題,都是實務上會遇到讓人難以釐清問題的主因,我想要告訴大家一個觀念,
實務上的程式,只有開發者自己知道它會如何運作。
意思是,如果你拿了一個不是我維護的專案來問我這個是 前端 的錯誤?還是 後端 的錯誤?我會回答你:「我不知道!」
因為在我看完它的程式碼,理解它運作的每個步驟以前,我也沒辦法釐清究竟是 前端 發送的請求錯誤?還是 後端 回傳的資料錯誤?
如果我貿然回答你:「啊!這個就是前端的啊,因為畫面上出現亂碼,畫面上的問題都前端的。」結果最後卻發現,是 後端 回傳的資料少給一個欄位,導致前端無法拿到正確的資料來顯示,這樣不是白白誤會了那位前端工程師嗎(笑)。
講到這邊,我告訴了大家「判斷問題的方式」,也告訴了大家「只有開發者能準確判斷」,我想給大家一個認知:
我們需要知道「前端」與「後端」的差異,與協作上的關係,但是我們不需要熟悉程式運作的每個細節
如果今天碰到的問題,你已經能清楚它是前端的問題?還是後端的問題?那恭喜你,你學會了判斷的方法。
但如果今天遇到的問題,你不曉得該給前端還後端,就直接開口問開發者!他有義務要告訴你,因為程式會如何運作只有開發者知道。
回答了最開頭的那個問題:「我何時才能搞懂前後端的差異,自行判斷 issue 該找誰處理?」
答案是:
如果是已經遇過了的問題,已經知道 前端 會傳發送什麼格式,後端 會回傳什麼資料,也知道 前端 該如何將資料呈現於畫面,那再遇到的時候,可以嘗試自己再判斷一次,是 前端 還是 後端 的問題。
如果這問題是第一次碰到,我們一樣可以嘗試依照上面提到的步驟,釐清看看是 前端 還是 後端 的問題,但是記得要跟開發者確認,看看自己這次的判斷是不是正確的。
如果長久下來發現自己的判斷有 90% 以上是準確的,那代表你已對這份專案有一定程度的熟悉了,可以自行判斷與區分前後端各自負責的工作內容。
補充:本章一直提到的「看發送的請求與回傳的資料是否正確」,究竟要怎麼看?等到了 API 這個技術名詞的介紹時會提到。
☞ 框架
很常聽到工程師口中提到 框架,框架 是什麼?跟蓋房子的鋼筋一樣嗎?(我一開始也是這樣以為的)
但我後來發現其實 框架(framework) 這個東西比較像是「門派」。
就好像功夫有分很多「門派」,街舞有分很多「種類」,程式也分很多「框架」。
很多人會問:「你街舞都跳什麼種類?Breaking 啊、Locking 啊」,就好像「你 JavaScript 都用什麼框架?React?Vue?」是一樣的感覺。
之所以會有 框架 的出現,是因為網頁越來越複雜了,相較以往只能閱讀的網頁,現在不但可以跟使用者互動,可以有很多多媒體娛樂,有很多不同種類的功能可以實作。
每位開發者都可以有自己的寫法,都能自由的發揮,那程式碼每個人寫出來的都會不一樣,就會變得很雜亂。就好像如果少林寺裡每個人打的拳法都不一樣,想怎麼打就怎麼打,想怎麼翻怎麼跳都沒有人管,那就不會有「少林十八銅人陣」這種多人配合的陣法可以使用了。
所以為了讓程式的多人協作變得順暢,讓開發者按照相同的模式去設計或開發程式,這套規範,或者說這套方法,就是所謂的 框架。當我們使用了相同的 框架 開發時,就會規範某個類型的檔案該放在哪裡,撰寫的時候應該遵從什麼樣的規則等等...。一旦新的專案來了,雖然程式碼我都沒看過,但至少我能知道,如果我想要找什麼類型的檔案,我可以去哪裡找。因為大家使用相同的 框架,會遵守一樣的開發準則,合作就會變得更容易。
HR 在招聘新人也是一樣的,公司想要招聘會 php 這個程式語言的新人,開發部門說,團隊主要使用的是 Laravel 這套 php 的 框架。那 HR 就能在篩選的時候,特別找出會 Laravel 這個 框架 的求職者,這樣招聘進來的新人也能在更短的時間內上手團隊當中的任務。
所以每種程式語言,都有屬於自己的 框架(門派),框架 本身沒有好壞,看每個團隊自己的選擇與習慣。下次再聽到 框架 這個詞的時候,你就會知道現在談論的就是開發所使用的技術,是屬於什麼門派了。
小重點:
- 一個
框架一定只會對應一種程式語言 - 一種程式語言可以有很多個
框架 - 同一份專案通常只使用一種
框架- 例如:前端專案使用一種前端
框架,後端專案使用一種後端框架
(當然會有例外,前端不用框架,或者同個專案存在兩個框架之類的)
- 例如:前端專案使用一種前端
框架介紹:https://ithelp.ithome.com.tw/articles/10199730
☞ 套件
如果有一種東西,是別人提供的,可以直接使用的工具,可以減少開發時間,或幫你處理掉麻煩的手續以及步驟,你說好不好?
就像是「氣炸鍋」、「氣炸烤箱」,它讓我們不必親自將食物下鍋烹煮,不用翻、不用炒、不用煮,你只需要把食物關進去之後按開始,等它 叮!就煮好了,非常快速方便。
套件 Library 就是這麼樣的一個東西,別人提供寫好的一段程式,可能是一段功能,或者一個元件,只要是別人提供,可以讓使用者引用進自己的專案裡頭使用的,都可以稱作 套件,這樣使用者就可以少寫一段功能,或少製作一個元件,減少開發時程。
套件 這個東西怎麼聽起來這麼好?偷懶神器啊!
全部都拿別人製作好的來用不就好了?我幹嘛還自己做?
確實日常開發會用到許許多多的 套件 來協助,但不是什麼都可以直接拿 套件 來處理,原因有幾個:
- 這個
套件既然是別人提供的,那如果哪天壞了,連我自己都沒辦法修 - 這個
套件不一定能滿足我想要的所有需求,比如說我覺得它顏色太醜,但我可能也沒辦法改
所以方便的背後,也隱藏著風險。
像前陣子最大的資安風暴「Log4Shell 漏洞」,就是由於 Java 的一個套件,出現安全漏洞,導致全世界所有使用這個套件的程式,通通陷入資安風險當中。堪稱近 10 年最大資安威脅,美國資安主管機關出面要求立即修正。
當然不是所有 套件 都是不好的,只是我們在選擇使用的時候,必須要謹慎考量到它對於我們專案的安全性,是否有人監督?發生問題是否會及時修正?是否能滿足我們使用的需求,這些都要經過謹慎的評估以及考量。
原則上能自己製作的東西,還是自己做最好,就好比「氣炸烤箱」沒有這麼萬能,否則米其林主廚早就每個人都在使用了。之所以這些大廚還是會親自料理,就是因為這項工具沒辦法完美呈現出他希望達到的效果。
程式開發也是相同的,剛開始為了快速達成某項需求,可能先以某些 套件 作為工具下去使用,久而久之,功能越來越強大了,原先 套件 再也滿足不了新的需求,就得把它捨棄掉,尋找新的 套件,或者自己親自開發製作。
這樣大家應該就可以了解,下次如果有聽到開發團隊在討論要使用或者捨棄某項 套件,代表著什麼意思了。
☞ API、request、response
如果你有看完上面全部的介紹,你會發現我為 API 這個章節埋下了很多的伏筆。
這單元如此重要的原因是,如果把 API 搞清楚,會非常大幅度的貼近開發者的思維,你會看懂開發上很多的邏輯,也能釐清許多開發上遇到的問題。大大提升與開發者溝通的效率,也能增進自己對程式理解的自信。
那 API(Application Programming Interface) 是什麼?簡單來說:
API就是個拿來交換資料的東西
前端跟後端交換資料,透過 API; 網頁要串接 Facebook 或 Google 登入的功能,透過 API。
所以傳遞、交換資料的這個東西,我們就把它叫做 API。
不曉得大家有沒有注意到「Interface 介面」這個字?
它就好比是「窗口」,或者是「使用介面」的概念。
而這個 API 由誰來提供?由「擁有資料」的那個人提供。
像餐廳的廚房,可能會跟服務生說,「湯都會由 A 窗口遞出」,「菜都會由 B 窗口遞出」。
這個提供餐點的廚房,開了兩個窗口給服務生使用。
所以:
- 後端要提供資料給前端,後端要建立
API - Google 要提供串接服務,Google 要建立
API
假設後端想要提供「取得資料」以及「儲存資料」兩種功能給前端,
它就要分別建立「取得資料」以及「儲存資料」用的兩支 API。
所以前端就透過後端建立的 API 來發送請求,而後端也透過 API 來回傳資料。
大家就能明白,API 的構成一定包含著兩個東西:「請求 與 回覆」、「request & response」
前端發送一個 request 給後端,後端回傳一個 response 給前端,這就是一支 api 所做的事情。
它的特徵如下:
API一定會包含request,跟response- request 一定採用固定的格式
- response 只會回傳資料,沒辦法回傳畫面
所謂的固定格式,就好像廚房會跟服務生說,我只接受固定的點餐格式,寫得不一樣我一概不做:
// 廚房說只看得懂標準格式
燒鴨 x 1
叉雞 x 2
// 其他格式廚房一率看不懂
燒肉烤鴨飯一個
叉燒雞肉飯兩份所以後端也會訂定 request 的標準格式,前端必須要發送符合格式的 request 給後端,後端也要回傳符合格式的 response 給前端。
若前端發送的 request 格式錯誤,後端就無法準確處理這份請求,若後端回傳的 response 格式錯誤,前端就無法將資料呈現於畫面。
至於格式會如何訂定?可以是後端自己決定,也可以讓給前端來決定,或更多的時候,會交由前後端雙方一起去協調決定格式。
但不論決定格式的方式為何?最終一定會將協調的結果,紀錄在 API 文件 當中,作為日後 串接 API 時的參考依據。
像 Google 登入功能,它也有提供公開的 API 串接文件:https://developers.google.com/identity/sign-in/web/sign-in
那我們知道 API 運作的概念以後,我們該如何去看 API 有沒有問題?判斷 request 的格式對不對?判斷 response 有沒有回傳正確的資料?
一樣打開我們的「Devtool」(網頁任意位置點選滑鼠右鍵,選擇檢查)。
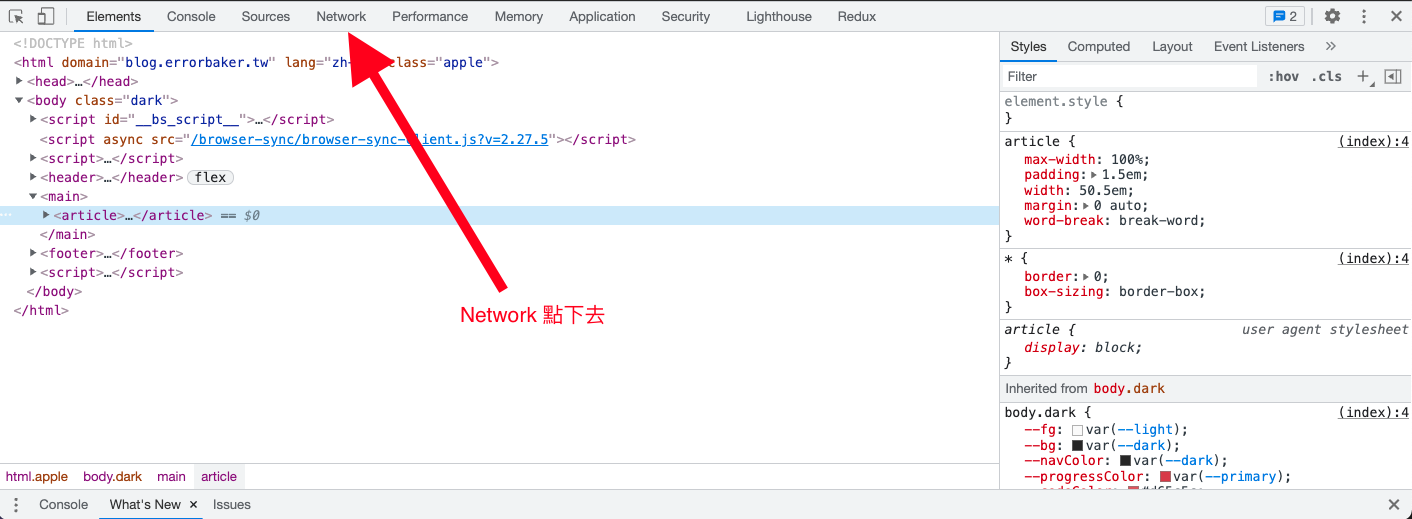
一樣看到這個開發者工具的白色框框,找到上方橫條有一個選項「Network」給它點下去。
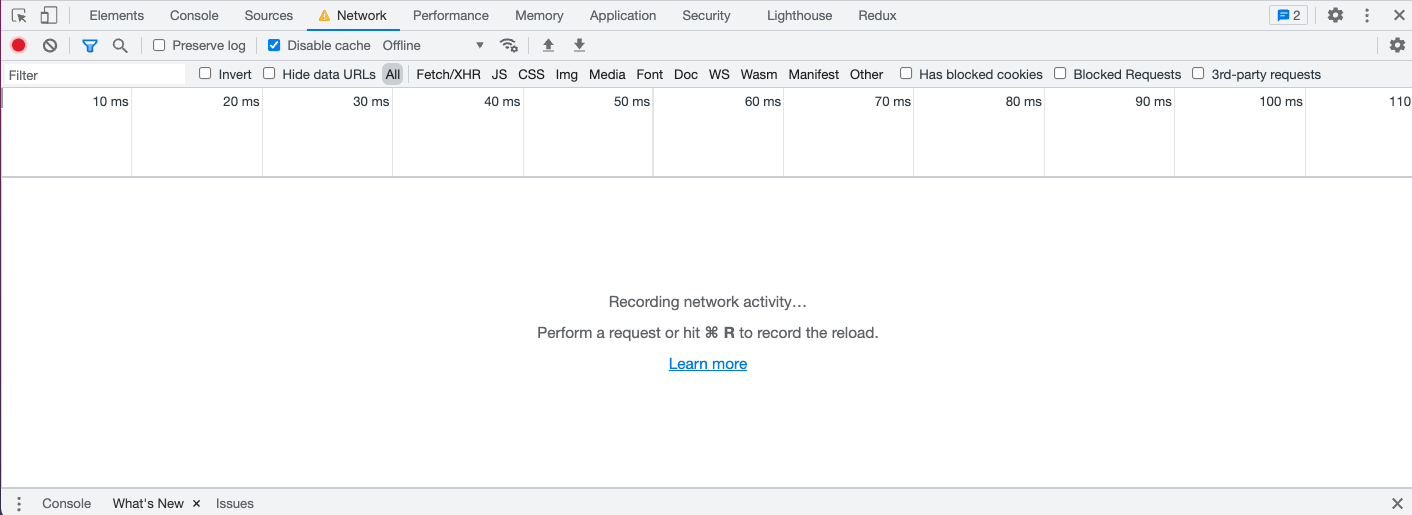
此時你會看到像下面這樣的一個畫面,請你開著這個畫面並再將網頁重新整理一次
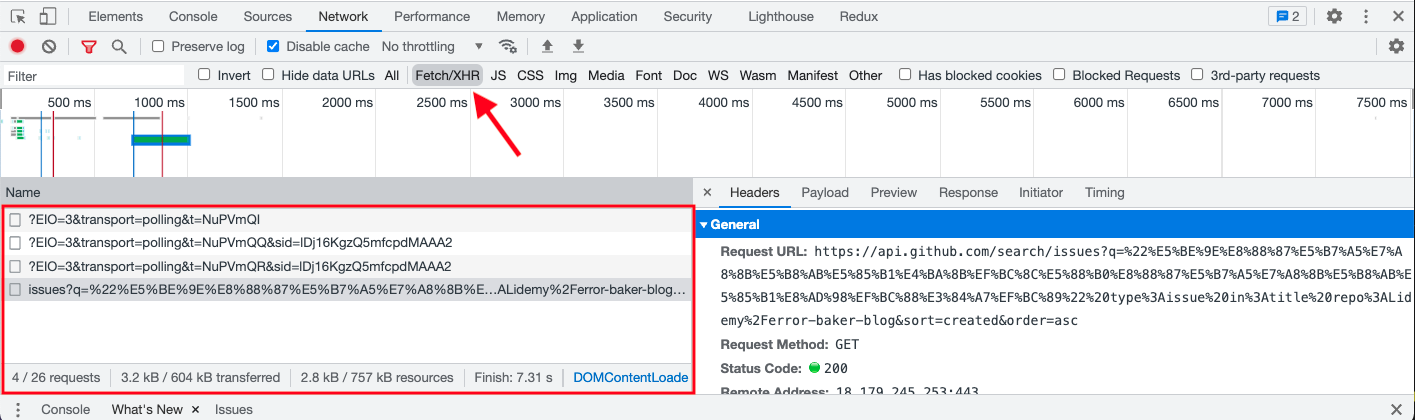
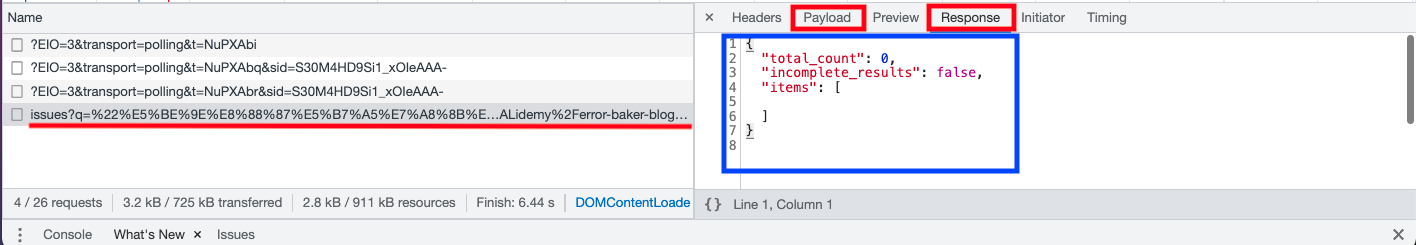
重新整理過後,底下會出現很多這個頁面載入的資源,我們點選如下圖中一個「Fetch/XHR」的按鈕,它會幫我們篩選出屬於 API 的部分,顯示於下圖的紅框處,每一條項目都代表著瀏覽器發送出去的 API。
我們點選最下方的那一支 API 來參考,可以看到下圖右半邊有兩個選項可以點選,分別是「Payload」以及「Response」,我們點選其中一個選項後,會在下圖籃框處出現對應的內容:
- Payload 紀錄著 request 夾帶給後端的資料
- Response 紀錄著後端回傳給前端的資料

如此一來我們就能夠看到瀏覽器發送出去的這支 API,它帶著什麼資料?格式是什麼?以及後端回傳了什麼資料?格式是什麼?
再舉一個例子:
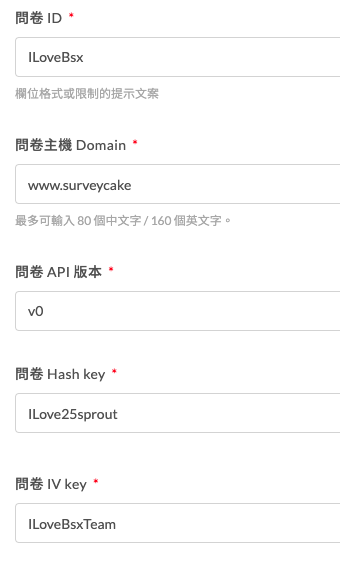
假設現在有一個編輯表單的功能,表單的欄位如下圖所示,在我填答完成以後,想測試「儲存資料」這個功能是否正常:
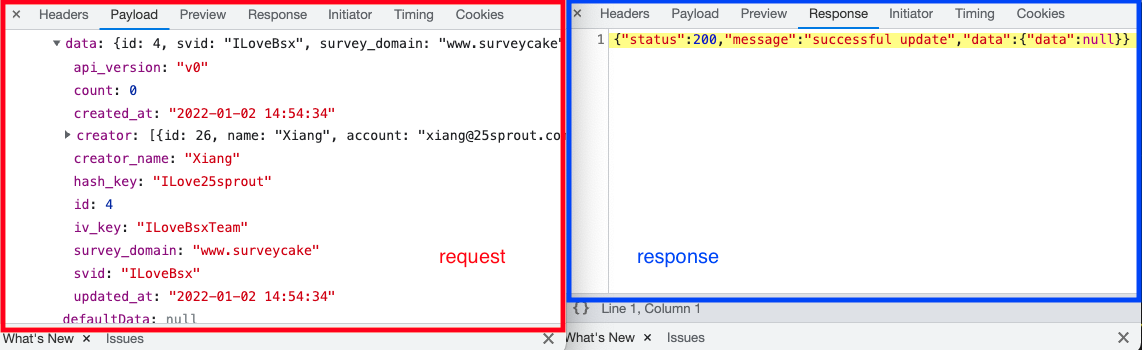
當我按下了儲存按鈕以後,發現瀏覽器幫我打了一支「儲存資料」的 API 出去,我馬上來查看打出去的 request 及 response 的內容:
我可以看到我填答好的資料被分別轉換成了一個固定的 request 格式(如上圖紅色框框處):
{
svid: "ILoveBsx",
survey_domain: "www.surveycake",
api_version: "v0",
hash_key: "ILove25sprout",
iv_key: "ILoveBsxTeam"
}
// 對照上面表單填寫的答案,會發現訊息內容是相同的後端也在這支 API 回傳了 response 給瀏覽器(如上圖藍色框框處):
{
statue: 200,
message: "successful update",
data: {
data: null
}
}上面的格式究竟是如何訂定的,我怎麼知道格式有沒有寫對,就要去對照 API 文件 記載的內容了。
不過至少從以上的資料當中,我們已經可以判讀到兩個重要的資訊:
前端有將正確的資料發送到後端後端有回傳帶有成功字樣的訊息
這樣就能代表這個編輯功能的 API 是成功的。
如果這個流程你懂了,你可以在操作網頁的過程中去觀察,點選什麼按鈕,瀏覽器會幫我們發送什麼 API,前端會打什麼 request 出去?後端又會回傳什麼 response 回來?
如果每一個功能都用這種方式去理解,整個網頁運作的原理就會在腦海中建立起來。
哪天一個明明該發送 API 的功能卻沒有發送?或者該回傳的資料沒有回傳?就可以快速釐清大概是哪邊出了問題,可以找誰處理。
API 的細節其實還有很多,發送的方式有哪些類別?發送的位置要如何定義?發送的資料該如何夾帶?發送的驗證該如何處理?
這其中包含著不少實務上需要注意的細節,不過我們不用理解到這麼深。
我們只需要知道 API 是什麼?什麼情況下會用到?稍微能猜到一點不同資料欄位所代表的意義,這樣就夠了。遇到問題的時候,可以先試著看一看 Devtool 的資訊,然後跟開發者做個確認,驗證自己的理解對不對。API 就是個交換資料的過程,就好像在跟客戶發 Email 一樣,客戶發送給我一段訊息,我回覆客戶一段訊息。Email 也有 Email 的格式,我們也需要確認夾帶的資料是否準確。換成 API 以後,差別只在於我們怎麼透過手上的工具來查看這些內容罷了。
相信我,如果你指著 Devtool 詢問開發者關於 API 的問題,開發者一定會覺得「WOW ~ 你怎麼連這個都懂!」
從拉麵店的販賣機理解什麼是 API:https://hulitw.medium.com/ramen-and-api-6238437dc544
☞ Cache、Cookies、Session、tokenCache 是瀏覽器為了加快使用者使用網頁的速度,在第一次載入的時候,幫我們將一部分的資料拉出來透過特定的方式暫存起來,這樣下次再造訪同的網站的時候,瀏覽器就不必再將所有資源都重新載入一遍,載入速度就會比第一次快上許多。不過也因為這樣,常常出現一種狀況是:明明開發者說已經將程式碼更新了,自己電腦上看到的仍舊是舊的版本,原因就出在 Cache 幫我們把原先的資源暫存住了,所以更新上來的程式碼,沒有被載入進來。解決方法就是「清除快取」,或者使用無痕模式來操作網站。
Cookies 跟 Session 大家可以簡單理解成,後端為了辨識使用者,所在瀏覽器上加附的一個狀態。讓每一次瀏覽器發送 request 的時候,帶上這個使用者的狀態,後端就能夠從這個狀態中辨認發送 request 的這個人的身份,以及它擁有什麼樣的權限。關於 Cookies 跟 Session,我推薦大家直接看這篇文章「白話 Session 與 Cookie:從經營雜貨店開始」。
token 可以想像成「通行證」,為什麼要有通行證呢?假如有個功能叫做「刪除使用者」,那如果人人都可以刪,豈不是很危險?通行證的概念,就是給擁有這個權限的對象,一張屬於這個權限的通行證。這個通行證是由後端發給前端的,前端會將拿到的通行證記錄起來。後端可以決定,哪一些 API 需要經過 token 的驗證。例如說後端如果定義刪除使用者需要驗證 token,在前端沒有出示 token,或者 token 錯誤的情況下,後端都不會真的將使用者刪除,以確保資料的安全性。
☞ CI/CDCI/CD (Continuous Integration/Continuous Deployment),持續性整合/持續性部署,指的就是「自動化測試/自動化部屬」,開發者會透過一個類似「腳本」的檔案,來定義每一次更新的時候,自動化所要做的事情。就像我們寫劇本一樣,從開場到結束,每一位演員要做什麼,每一幕畫面會有哪些劇情發生。當程式碼要做更新的時候,一樣可以去定義它要執行哪些測試,要將檔案做哪些處理。
這些事情可不可以人工處理?當然可以!不過有自動化的好處,就是能夠有效降低人力成本,如果這些事情,每次都得做,做的事情也都一樣,那就交給機器去做吧!好的自動化測試,能夠省去很多人工測試的成本,好的自動化部屬,也能夠有效提升開發效率與品質。
以上是一些剛接觸程式領域的朋友,常常會一頭霧水的名詞,或許還有很多常見的詞是我沒講到的,也或許未來還會出現更多各式各樣的新名詞。
大家只要記得,同樣是網頁,同樣運作在瀏覽器,就不會脫離類似的概念,「操作介面、交換資料、顯示畫面」,當有新的名詞出現時,我們只要知道它是在哪個階段,有著什麼樣的作用,對應到原先所對累積的概念,就能快速瞭解新的技術名詞代表的意義。
# 第三步:如何制伏工程師,讓工程師閉嘴
這裡原本會是最精彩的章節,但礙於上面累積下來的篇幅實在是太長了,我相信第一次看到這些技術名詞的你,需要花不少時間來吸收。
所以決定把最精彩的章節留到了下一次再講。
不過,我可以先預告一下下個章節會提到的內容:
- 工程師的思維是什麼?
- 工程師到底整天都在想什麼?
- 如何能簡單制伏工程師,讓工程師閉嘴?
- 如何從與工程師共事,到與工程師共識?
除了讓大家期待一下下一篇文章,我也在這邊提醒大家,「第三步:如何制伏工程師,讓工程師閉嘴」會運用到本文所介紹到的很多技術名詞與方法。所以如果跳過這篇文章直接去看下一篇,是一定看不懂的唷~
大家就乖乖把這篇文章整個看完吧(笑)。
關於作者
作夢也在寫程式
